简体中文 | English
IM for Unity on iOS or Android. 此 IM(Instant Messaging) Unity UIKit & UIKit Demo 是基于Tencent Cloud IM Chat SDK实现的游戏场景业务 UI 组件库,目前包含了会话 (Conversation)和聊天 (Chat)组件,收发文字消息、收发表情包消息、自定义表情包等功能。在您的 Unity 项目下引用此 UIKit 可助您快速搭建您的聊天系统。 有关腾讯云即时通信 IM 的更多内容请参考 即时通信(IM)
IM Unity UIKit & UIKit Demo 链接 体验 Demo
| 平台 | 版本 |
|---|---|
| Unity | 2019.4.15f1 及以上版本。 |
| Android | Android Studio 3.5及以上版本,App 要求 Android 4.1及以上版本设备。 |
| iOS | Xcode 11.0及以上版本,请确保您的项目已设置有效的开发者签名。 |
- 登录 即时通信 IM 控制台。
?如果您已有应用,请记录其 SDKAppID 并 获取密钥信息。 同一个腾讯云账号,最多可创建300个即时通信 IM 应用。若已有300个应用,您可以先 停用并删除 无需使用的应用后再创建新的应用。应用删除后,该 SDKAppID 对应的所有数据和服务不可恢复,请谨慎操作。
- 单击创建新应用,在创建应用对话框中输入您的应用名称,单击确定。
- 请保存 SDKAppID 信息。可在控制台总览页查看新建应用的状态、业务版本、SDKAppID、标签、创建时间以及到期时间。
- 单击创建后的应用,左侧导航栏单击辅助工具>UserSig 生成&校验,创建一个 UserID 及其对应的 UserSig,复制签名信息,后续登录使用。
- 创建/启动已存在的 Unity 项目。
- 在 Packages/manifest.json 文件中的 dependencies 下添加:
{
"dependencies":{
"com.tencent.imsdk.unity":"https://github.com/TencentCloud/chat-sdk-unity.git#unity"
}
}- 下载 UIKit github目录下的 chat-uikit-unity.unitypackage,并导入资源包。
初始化并登录 IM 有两种方式:
组件外部: 整个应用初始化并登录一次即可。 组件内部: 通过配置的方式将参数传入组件内部。建议您使用内部登录,UIKit 已帮您绑定了相应的事件回调,包括接收新消息的事件以及会话列表更新的事件。
在您创建的 Unity 项目中初始化 IM, 注意 IM 应用只需初始化一次即可。如若在现有 IM 项目中集成可跳过该步骤。
public static void Init() {
int sdkappid = 0; // 从即时通信 IM 控制台获取应用 SDKAppID。
SdkConfig sdkConfig = new SdkConfig();
sdkConfig.sdk_config_config_file_path = Application.persistentDataPath + "/TIM-Config";
sdkConfig.sdk_config_log_file_path = Application.persistentDataPath + "/TIM-Log"; // 设置本地日志地址
TIMResult res = TencentIMSDK.Init(long.Parse(sdkappid), sdkConfig);
}
public static void Login() {
if (userid == "" || user_sig == "")
{
return;
}
TIMResult res = TencentIMSDK.Login(userid, user_sig, (int code, string desc, string json_param, string user_data)=>{
// 处理登录回调逻辑
});您也可将SDKAppID、UserSig、UserID通过配置的方式传入组件内部进行 IM 的初始化和登录。(与demo运行方式相同)
using com.tencent.imsdk.unity.uikit;
public static void Init() {
Core.SetConfig(sdkappid, userId, sdkUserSig);
Core.Init();
Core.Login();
}您可将下列预制件放入您的场景中,修改相应样式和layout。
Assets/Example
该目录对应实际项目运行时显示的内容,包含Scenes的两个页面,分别对应的代码为Main.cs(登录界面) 和 Chat.cs(聊天界面)。
- Chat 里包含单聊、群聊的内容,可以获取到会话(好友)列表并发送文字、表情包消息。Chat里的内容由
Prefabs里的组件构成,可以通过修改Prefabs修改显示内容和样式。
Assets/Prefabs 下列组件可以联合使用(参考Scenes的Chat页面),也可根据需求将组件单独修改并使用。
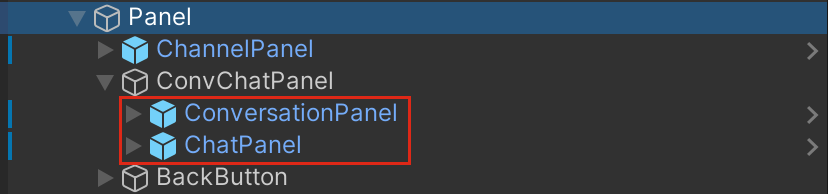
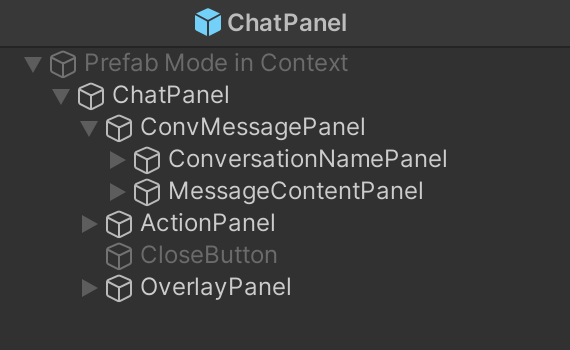
- ChatPanel
消息历史列表
- 消息展示区
ConvMessagePanel- 会话名展示区
ConversationNamePanel - 历史消息展示区
MessageContentPanel
- 会话名展示区
- 消息输入区
ActionPanel - 表情包区
OverlayPanel - 关闭聊天窗口按钮
CloseButton
- 消息展示区
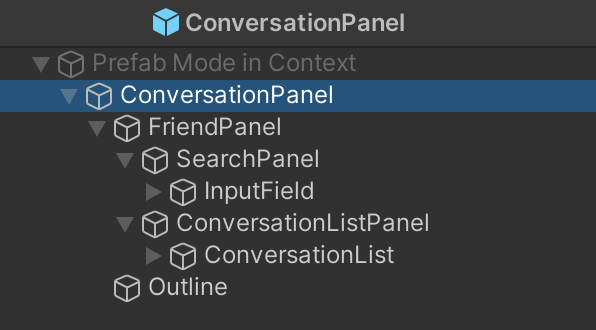
- ConversationPanel
会话列表。现主要显示好友的单聊会话。相应代码在
Script/Components/Concersation.cs里。每个会话的样式在ConversationItem.prefabs里。- 会话列表区
FriendPanel- 搜索区
SearchPanel - 会话列表
ConversationListPanel
- 搜索区
- 会话列表区
- ChannelPanel
频道列表,由4个频道按钮组成,分别为
世界,频道,组队,好友。其中前三个频道为群聊频道,好友频道为单聊频道并会显示单聊会话列表。频道按钮的点击事件和样式在Script/Components/Chat.cs里。 - AvatarPanel 会话(ConversationItem)、单条聊天记录(messageItem等)里的头像样式。包含头像和段位头像。
- ConversationItem 会话列表的会话样式,包含头像(AvatarPanel),会话名称以及段位。
- MessageItem、MessageItemSelf
文字消息内容。分别为他人发送文字消息和自己发送文字消息。
- 头像区
MessageSenderPanel - 消息区
MessageContentPanel- 发送者信息区
SenderNamePanel- 发送者名字
MessageSender - 发送者段位Icon和名称
Icon和Text
- 发送者名字
- 消息体
Panel
- 发送者信息区
- 头像区
- StickerMessageItem,StickerMessageSelf 表情包消息内容。内容与MessageItem相同
- GroupTipItem 群提醒消息内容,为用户进群、退群、admin消息等。包含群名和消息体。
- TimeStamp 历史消息中的时间节点。
- StickerItem,MenuItem 分别为表情包和快捷menu里的表情包。
将SDKAppID、UserSig、UserID通过配置的方式传入组件内部进行 IM 的初始化和登录。 注意:整个项目只需要初始化一次
using com.tencent.imsdk.unity.uikit;
public static void Init() {
Core.SetConfig(sdkappid, userId, sdkUserSig);
Core.Init();
Core.Login();
// 可传递函数
// Core.Login(HandleAfterLogin);
}初始化登录后直接打开Chat页面即可。
demo中分 世界、频道、组队、好友 四个频道。其中 好友 频道显示C2C会话和已填加的好友的列表,点击某个会话可开始聊天。
其他三个频道为群组会话,若需要在该频道发消息则需要先创建群组并将其ID添加到项目中。
通过RestAPI添加
您可以通过后台 RestAPI中create_group创建群组。具体可见 链接。
在控制台添加
您也可以通过控制台创建群组。进入控制台中您的IM应用 -> 群组管理 -> 添加群组。
进入Assets/Example/Scripts/Config/Config.cs, 将创建的群组的群组ID填入communityID(社群),channelID(频道),groupID(组队)。
并在登录之后调用joinGroup即可实现登录后进入相应群组,并可以在群内发送消息。
若您有添加群组到频道中,您可以通过世界、频道、组队频道发送群聊消息。 您也可以在好友频道点击某个单聊会话发送单聊消息。
现各个用户段位为随机生成,若您需要使用段位信息,您可以在用户的自定义字段设置。
UserProfileCustemStringInfo teer = new UserProfileCustemStringInfo{
user_profile_custom_string_info_key:"段位",
user_profile_custom_string_info_value:"teer"
}
List<UserProfileCustemStringInfo> customArray = new List<UserProfileCustemStringInfo>();
customArray.Add(teer);
TencentIMSDK.ProfileModifySelfUserProfile(new UserProfileItem{
user_profile_item_custom_string_array:customArray;
});并按照段位的名称显示相应的段位图标。
- 将段位对应的图标或者头像框加载到Resources里。(若使用Url获取时可忽略这一步)
- 修改代码中头像框和图标的显示。需要修改的部分为会话列表和消息列表
- 会话列表
- 在获取会话的函数
completeConvList中补充获取到的段位信息。最终显示的好友会话信息在friendProfiles列表中 - 在
Conversation.cs中的GenerateList(会话列表渲染)中修改渲染的图标和头像
- 在获取会话的函数
- 消息列表
- 在
Chat.cs的RenderMessageForScroll中获取消息发送者的信息中的段位信息(若需要修改其他显示内容,也可以从这里获取) - 在
MsgItem.cs中修改显示的样式等细节内容
- 在
- 会话列表
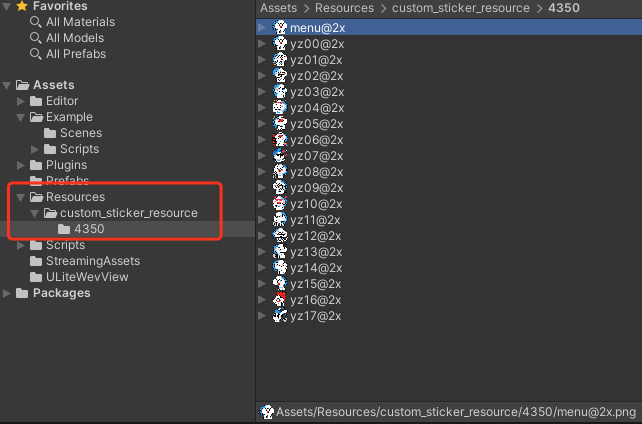
表情包使用 StickerPanel 显示在 Chat.cs 里的 OverlayPanel 中。您可以导入自己的表情包使用。(需要您提前导入自己的表情包)
-
在
Assets/Resources文件夹内导入所用的表情包图片 -
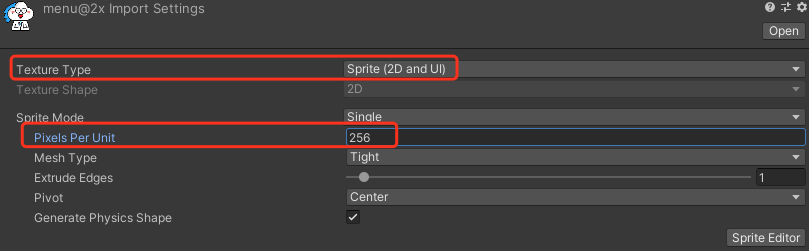
更改图片的
Texture Type为Sprite (2D and UI),并根据图片尺寸修改Pixels Per Unit -
定义相应的表情包数据
// 生成表情包列表,StickerPackage 为一组表情包 List<StickerPackage> stickers = new List<StickerPackage> { new StickerPackage { name = "4350", baseUrl = "custom_sticker_resource/4350", //Resource 文件夹内相对路径 menuItem = new StickerItem { // 表情栏表情项目 name = "menu@2x", index = 0, }, stickerList = new List<StickerItem> { // 表情包项目组 new StickerItem { // 具体表情包数据 name = "menu@2x", index = 0 // 表情包顺序 }, } } };
-
注册表情包给 UIKit
using com.tencent.imsdk.unity.uikit; Core.SetStickerPackageList(Config.stickers);
IM Unity UIKit Demo提供根据系统语言切换语言系统,现支持简体中文和英语。您可以按照需求增加语言或者修改里面的配置。
- 语言资料
语言资料放在
Resources/LanguageTxt里。现在包含Chinese.txt(简体中文)和English.txt(英文)。若需要其他语言,可以添加对应的txt文件。 该文件的结构如下:Key应与其他语言的Key一致,并与后续的enum一致 Value为Key对应的该语言的值 Key 和 Value之间使用冒号分隔开//English.txt Key:Value //Chinese.txt Key:值
- 设置语言
- 设置语言和词条
若你添加了语言,添加相应的语言词汇txt文件后在
LanguageDataManager.cs中的Language中添加新的语言,并在LanguageTextName中增加对应的Key。 - 加载语言词条文件
private Dictionary<string,string> EnglishDictionary = new Dictionary<string,string>(); LoadLanguageTxt(Language.English);
- 组件设置(静态修改)
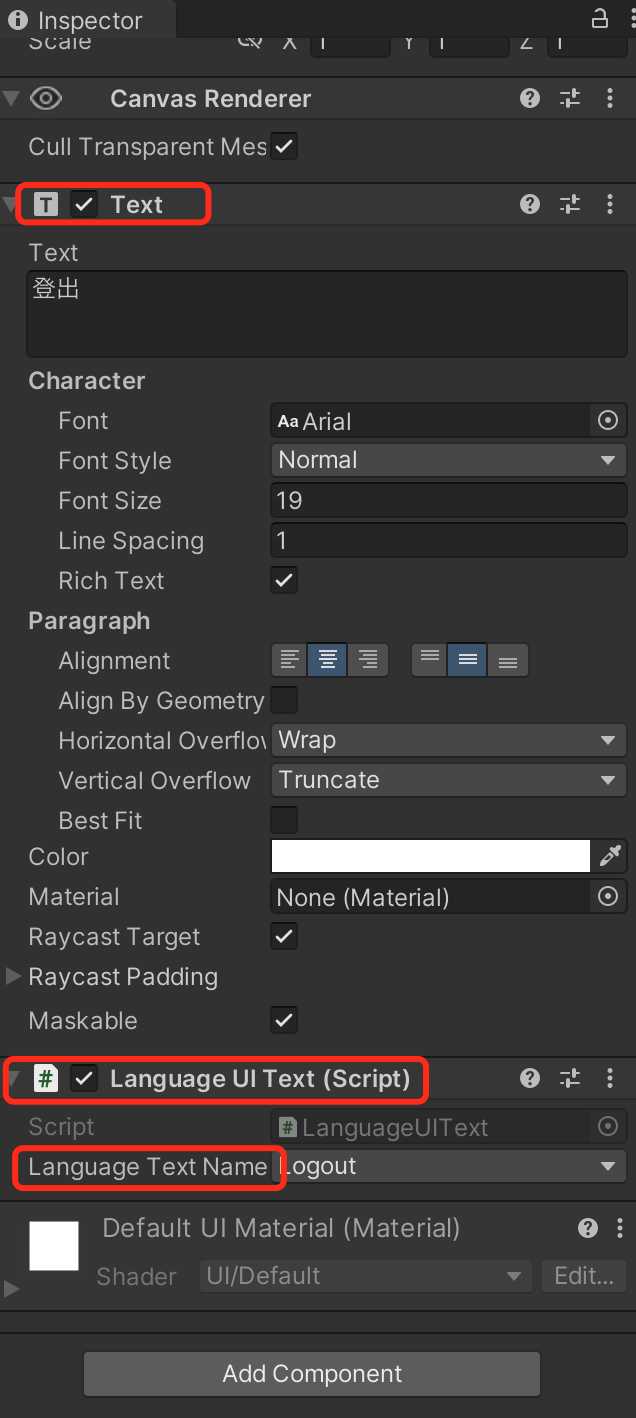
在需要设置的text组件中添加
LanguageUIText(Script)component,将需要显示的词的Key选中。改显示的Key对应LanguageTextName中的enum和词汇文件里的Key。 - 设置语言
若要设置语言,在软件开启时调用
SetCurrentLanguageValue。若要固定语言,可直接在LanguageDataManager.cs对currentLanguage赋值(可当成默认语言)。该Demo根据系统语言判断并赋值。 若需要修改的组件不仅为静态组件,则简单的方法为将现在使用的语言保存到config中(在Demo中保存到了Core)在代码中判断显示。
- 设置语言和词条
若你添加了语言,添加相应的语言词汇txt文件后在
Tencent Cloud IM Chat SDK 文档链接 Tencent Cloud IM Chat SDK 官网链接 Tencent Cloud IM Chat SDK 快速入门
在 Init 前传入 Config 信息,包括 sdkappid, userid 以及 usersig。
using com.tencent.imsdk.unity.uikit;
Core.SetConfig(sdkappid, userid, usersig);采用 UIKit 提供的 Init 方法来初始化 SDK,会自动绑定 AddRecvNewMsgCallback 和 SetConvEventCallback 回调。
using com.tencent.imsdk.unity.uikit;
Core.Init();通过 SetStickerPackageList 设定表情包列表。
using com.tencent.imsdk.unity.uikit;
Core.SetStickerPackageList(Config.stickers);通过 Login 登录账号,登录完成后执行绑定的回调函数。
using com.tencent.imsdk.unity.uikit;
Core.Login((params string[] args) => {
// 处理Login回调
});添加某个会话的消息列表,处理后合并到当前会话消息字典里,并触发 OnMsgListChanged 事件。
using com.tencent.imsdk.unity.uikit;
Core.SetMessageList(currentConvID, newMsgList, isFinished);设置当前选中的会话,并触发 OnCurrentConvChanged 事件。
using com.tencent.imsdk.unity.uikit;
Core.SetMessageList(convID, convType);设置当前选中的表情包组,并触发 OnCurrentStickerIndexChanged 事件。
using com.tencent.imsdk.unity.uikit;
Core.SetMessageList(stickerIndex);登出,并清空数据。
using com.tencent.imsdk.unity.uikit;
Core.Logout((string[] parameters) => {
// 处理Logout回调
});Unity TencentIMSDK 提供了基于 Unity 平台的全面的即时通信能力。您可以使用 TencentIMSDK 来获取其他即时通信的相关功能。例如通过 TencentIMSDK 来获取用户资料
using com.tencent.imsdk.unity;
// 获取个人资料
FriendShipGetProfileListParam param = new FriendShipGetProfileListParam
{
friendship_getprofilelist_param_identifier_array = new List<string>
{
"self_userid"
}
};
TIMResult res = TencentIMSDK.ProfileGetUserProfileList(param, (int code, string desc, List<UserProfile> profile, string user_data)=>{
// 处理异步逻辑
});点此进入IM社群,享有专业工程师的支持,解决您的难题