V 2.0.0 | Zishan K. Pasha Live link
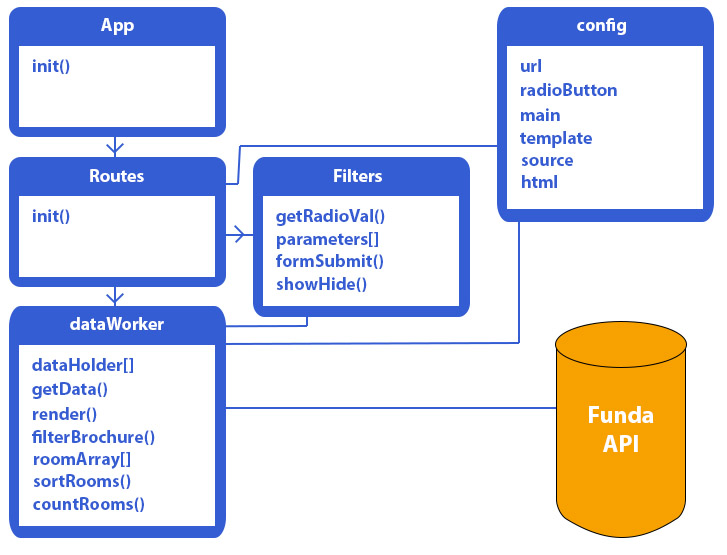
The goal for the course 'Web app from scratch' was to learn and create a Single page web app without the use of frameworks or huge libraries like jQuery. In creating this project I made sure to use a object oriented style of coding as well as keeping with the camel case naming convention.
When conceptualizing my web app for Funda I wanted to create a filtering/search experience that spoke to people who didn't have a clear goal in mind yet. These are people who are still very much in the beginning stages of orientating.
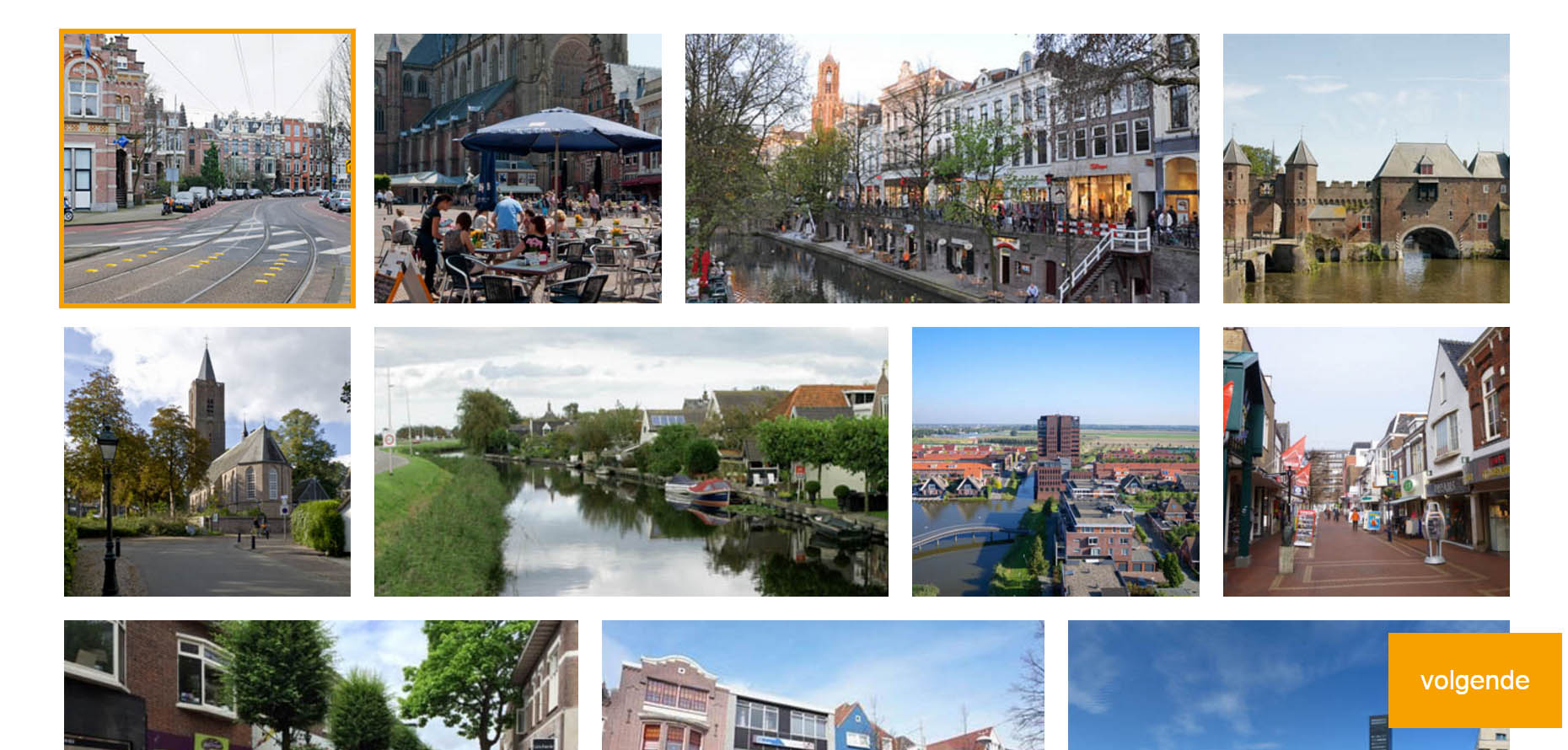
The app gives you what I call a 'filter moodboard'. This is a set of images related to a specific subject. It could be neighborhoods, streets, cities, gardens or house interiors. For every selection users get to choose an image that speaks to their imagination. At the end of choosing users get a selection of houses based on what they liked. For example; Someone who picked images of a quiet tranquil neighborhood and vast living spaces would get a selection of houses that fit that criteria.
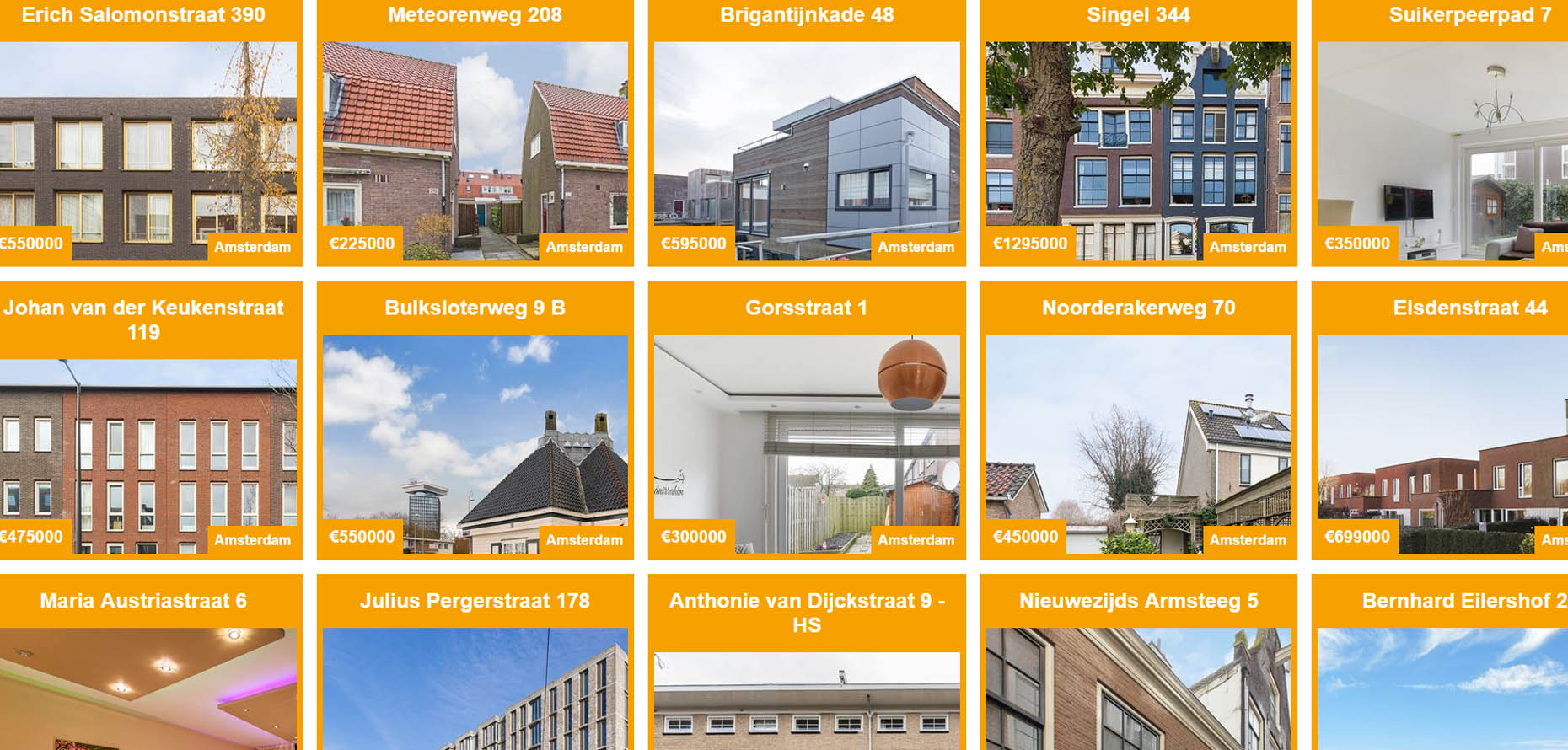
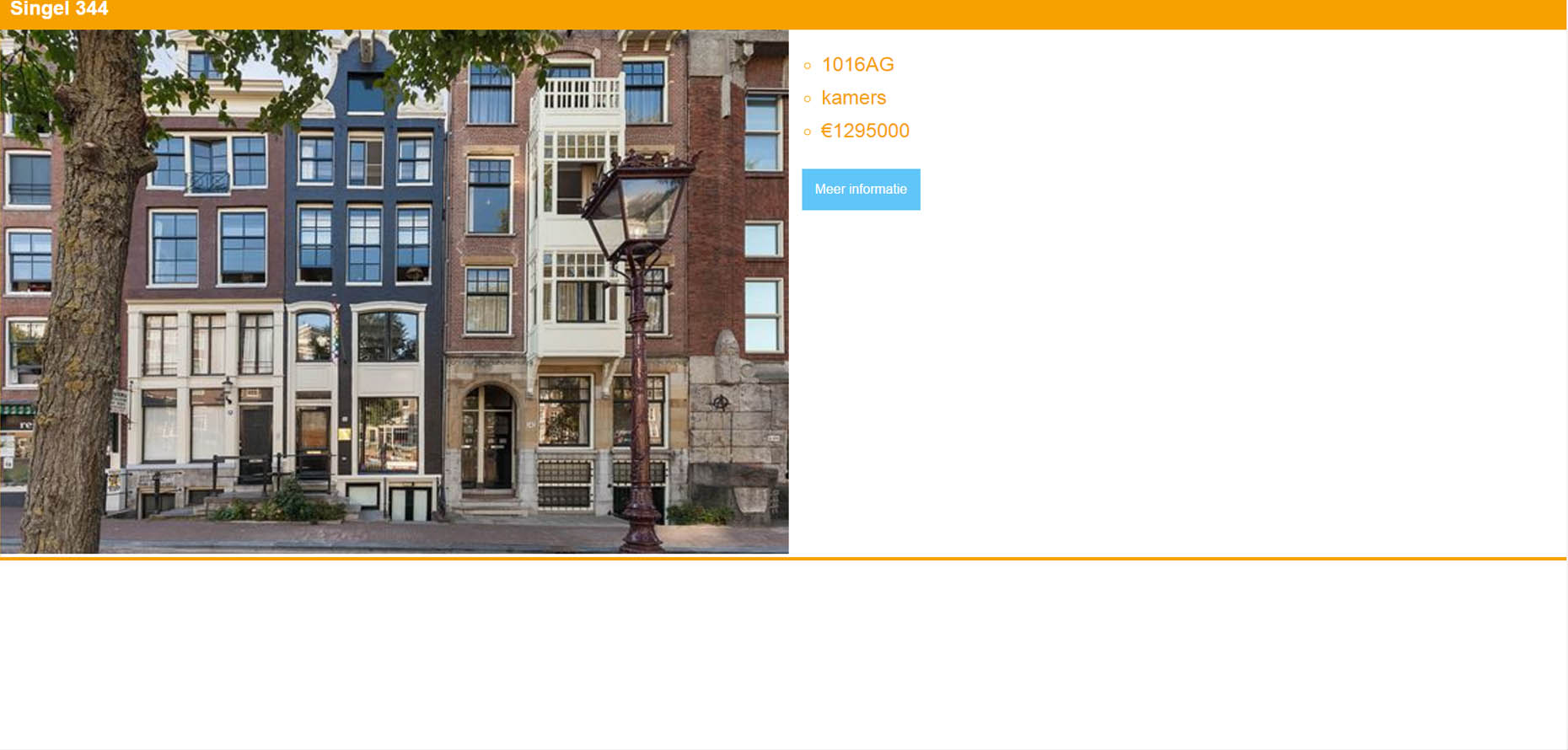
From the overview users can see detailed information on the specific houses as well as go on to the actual Funda page.
- Choose images that speak to your imagination/taste when filtering
- Get an overview of houses that match your choice
- See detailed information on house and/or go to the main Funda page
- Loading feedback when slow API response
- Error message on failed API request
- Reset button
- Filter moodboard
- Overview
- Detail
- load/error message
- Dynamic images
- Funda
- Aja.js
- Routie.js
- Images(see css)