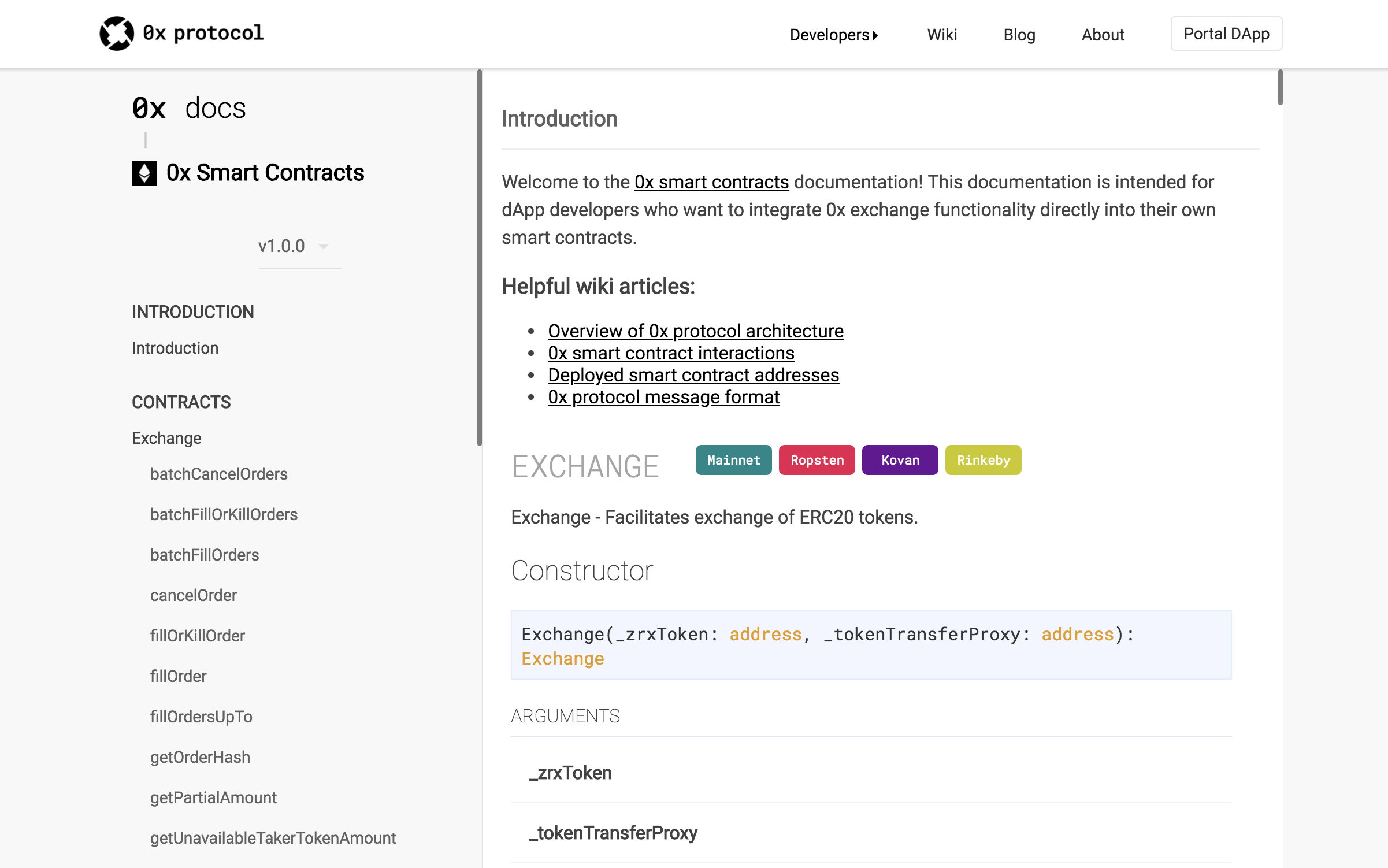
A full-page React component for rendering beautiful documentation for Solidity and Typescript code generated with TypeDoc or Doxity. See a live example.
- Mobile optimized
- Reads Javadoc-style comments in your code to generate class/method/argument/return/type comments.
- Syntax highlighting support for TypeScript & Solidity
- Type declaration linking
- Type declaration popovers to avoid clicking through to the definition
- Section/method/type anchors for easily pointing others to a specific part of your docs.
- Version picker
- Customizable sidebar header
- Supports custom markdown sections so you can easily add an intro or installation instructions.
yarn add @0xproject/react-docsView the live example that renders the @0xproject/web3-wrapper Typescript package. It's source code is in the react-docs-example 0x monorepo subpackage.
This package exposes both a single Documentation react component that will render a docs page, as well as all of it's sub-components in case someone wants to build their own layout.
Currently this package still has some external dependencies outside of the Documentation component, so please start your project off by copying the react-docs-example directory and modifying it there. If you need changes in the react-docs package, fork the 0x monorepo, make the required changes and submit a PR. Until we merge it, you can have your project depend on your own custom fork.
If your project is in TypeScript, add the following to your tsconfig.json:
"compilerOptions": {
"typeRoots": ["node_modules/@0xproject/typescript-typings/types", "node_modules/@types"],
}Feel free to contribute to these improvements!
- Allow user to pass in styling for all major elements similar to Material-UI.
- Allow user to define an alternative font and have it change everywhere.
- Add source links to Solidity docs (currently unsupported by Doxity).
We welcome improvements and fixes from the wider community! To report bugs within this package, please create an issue in this repository.
Please read our contribution guidelines before getting started.
If you don't have yarn workspaces enabled (Yarn < v1.0) - enable them:
yarn config set workspaces-experimental trueThen install dependencies
yarn installIf this is your first time building this package, you must first build all packages within the monorepo. This is because packages that depend on other packages located inside this monorepo are symlinked when run from within the monorepo. This allows you to make changes across multiple packages without first publishing dependent packages to NPM. To build all packages, run the following from the monorepo root directory:
yarn lerna:rebuildOr continuously rebuild on change:
yarn devYou can also build this specific package by running the following from within its directory:
yarn buildor continuously rebuild on change:
yarn build:watchyarn cleanyarn lint