mtgtools.v2
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor detailed explanation on how things work, checkout the guide and docs for vue-loader.
fork 自 F-loat/mpvue-quickstart 修改而来
$ npm install -g @vue/cli @vue/cli-init
$ vue init F-loat/mpvue-quickstart my-project
$ cd my-project
$ npm install
$ npm run dev- 移除 express 等无关依赖
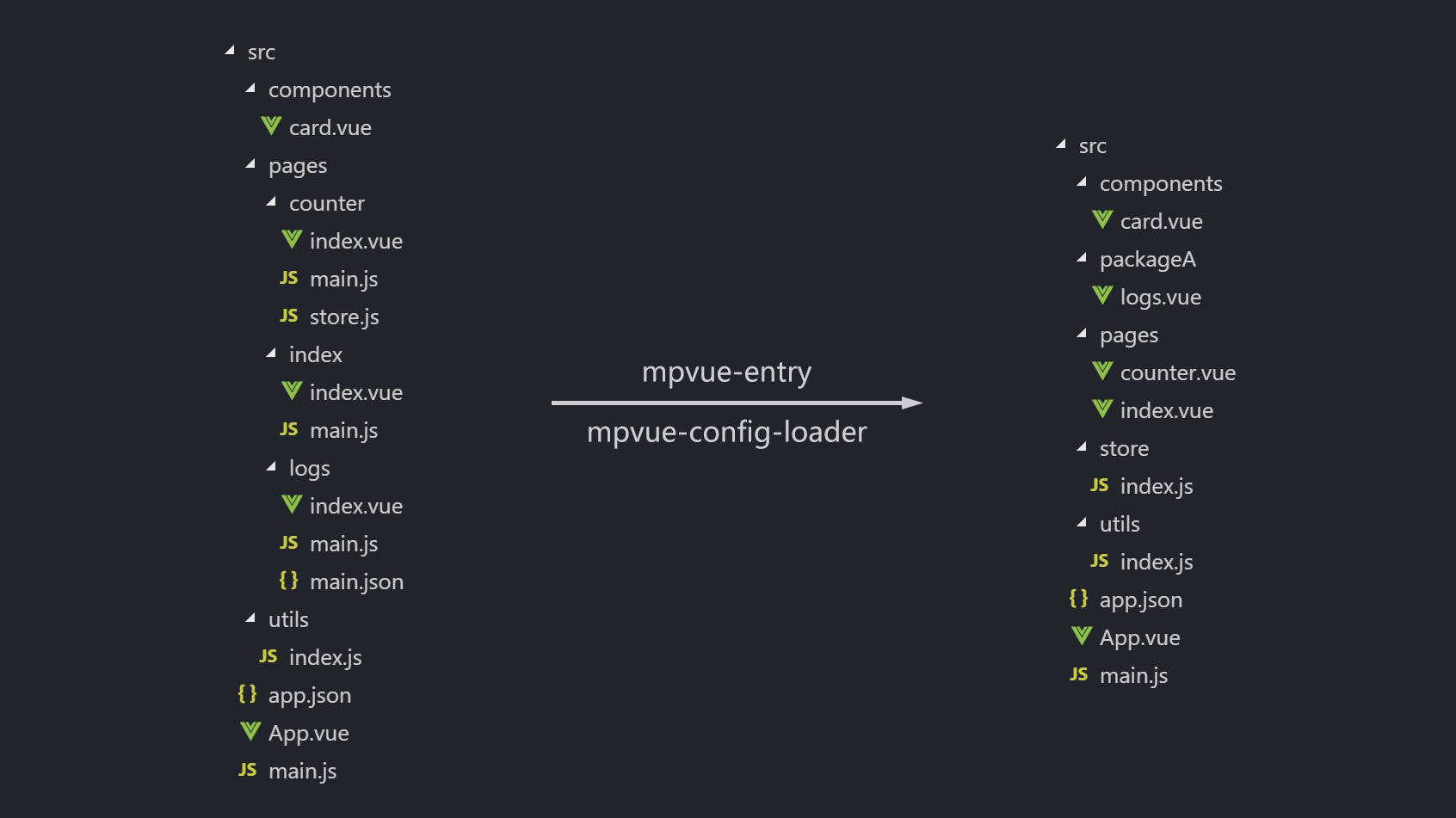
- 引入 mpvue-entry,移除冗余的 main.js 文件
- 引入 mpvue-config-loader,支持在 vue 文件中书写页面配置
- 引入 mpvue-router-patch,支持使用类 vue-router 的 api
- 引入 vant-weapp,全局配置原生组件库,快速搭建页面
- 支持官方分包(mpvue-loader@^1.1.0),简化配置方式
打算拿mpvue重写下mtgtools小程序 顺带着学学