- replaced all three globes and bump maps with 8k res (previous ones were 4k)
- added optional &timeout= parameter to url to override the 30s idle timeout
- globe now animates back into initial position after idle timer completes
- created three special versions for exhibition and maps room display
- one at /coronelli-c.html which displays only the Celestial Coronelli
- one at /coronelli-t.html which displays only the Terestrial Coronelli
- one st mapsroom.html which displays all three but has links to external places removed
- these three versions all have an idle timer that resets the page and various UI reductions
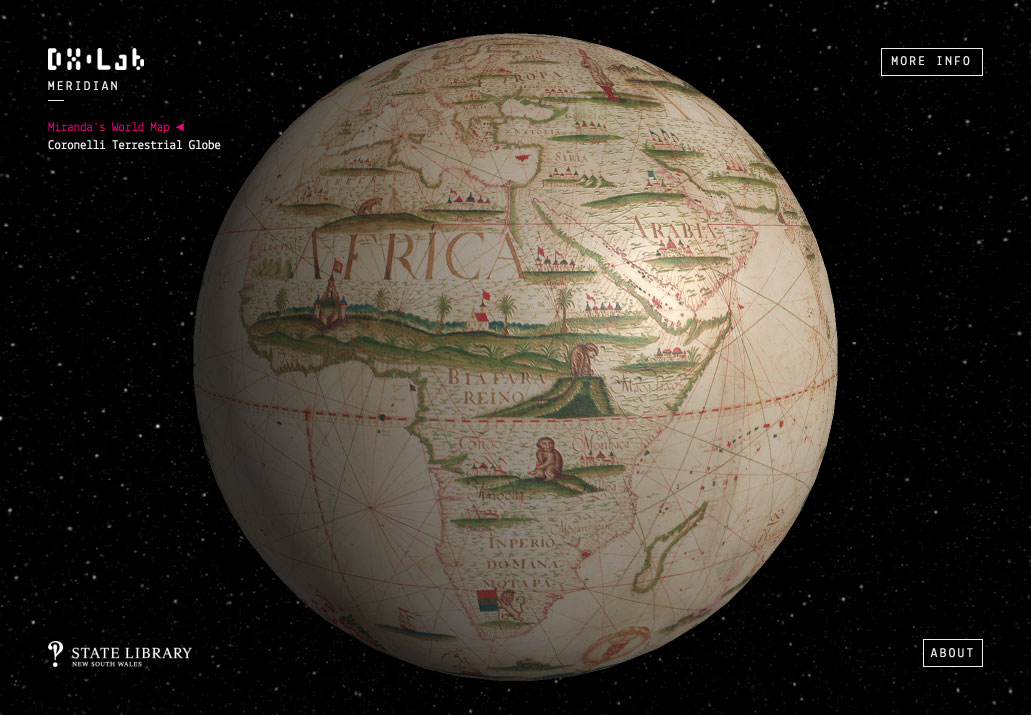
The State Library of NSW owns a stunning collection of maps from the 17th and 18th centuries. Normally under lock and key in our underground stacks, Meridian brings these artefacts to life as interactive 3D globes.
- View it here: http://dxlab.sl.nsw.gov.au/meridian
- Read the blog post: http://dxlab.sl.nsw.gov.au/making-meridian/
This repository contains all code and project files.
With more to come...
Meridian can be served as a static HTML application. The following Javascript libraries are used:
For local development, Node.js is used in conjunction with the following libraries:
Make sure Node.js is installed, then clone and run:
$ npm install
$ npm run dev
Then go to http://localhost:3001 to see the app in action! Browsersync will detect changes in the code and update on the fly.
Just copy the /build folder to any server.
Internally, we use vercel for deployments. Environments variables are on Vercel's dashboard.
$ npm run deploy
Many thanks goes to Bjørn Sandvik from mastermaps.com. His tutorial (http://blog.mastermaps.com/2013/09/creating-webgl-earth-with-threejs.html) provided the basis for this project.
In addition, David Rumsey has kindly given us permission to use his unprojected image of the Coronelli Terrestrial Map and Coronelli Celestial Map.
This project is licensed under the Creative Commons Attribution 4.0 International license. See LICENSE for more detail.