如果你发现了 bug,遇到问题,或者想要开发者添加新的功能,请在 这里 留言。
(以下 TOC 由该插件命令 Markdown Preview Enhanced: Create Toc 生成)
- 编辑与预览滑动同步
- Code Chunks (beta)
- pandoc
- ebook
- Presentation Writer
- 支持扩展
- 数学编辑支持
你可以选择 MathJax 或者 KaTeX 来渲染数学表达式 - 导出 PDF, PNG, and JPEG 文件
- 导出 HTML (完美支持移动端设备)
- 自定义 Markdown Preview 样式(css)
- TOC 自动生成 (beta)
- Flowchart / Sequence 等各种图
- Task List 任务列表 (Github Flavored)
- 图片助手
- Footnotes
- Front Matter
- 以及更多特性...
- remarkable 转换 markdown 到 html
- KaTeX 或者 MathJax 来渲染数学表达式。 (KaTeX 支持的 functions/symbols)
$...$里的内容将被正常渲染。$$...$$里的内容将用 displayMode 渲染。- 你可以在 settings panel 中设置你想要的渲染引擎。
MathJax 支持更多的符号,但是比 KaTeX 渲染速度更慢。 - 想要支持数学表达式的高亮,请考虑安装 language-gfm-enhanced 插件。
-

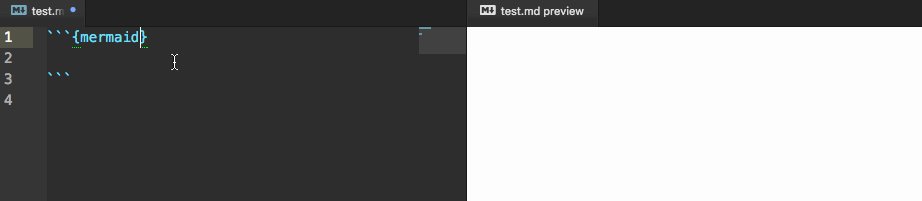
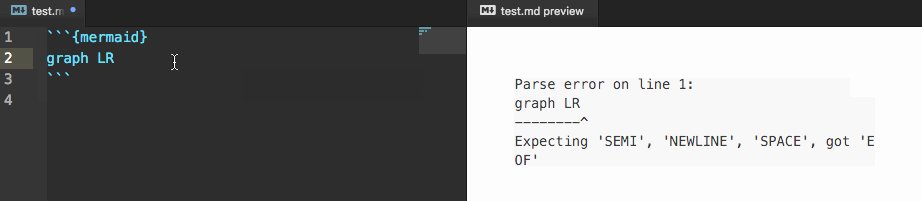
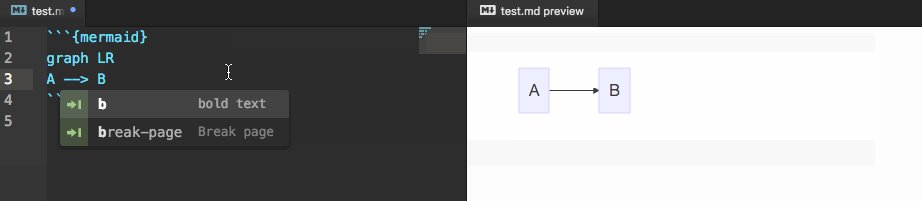
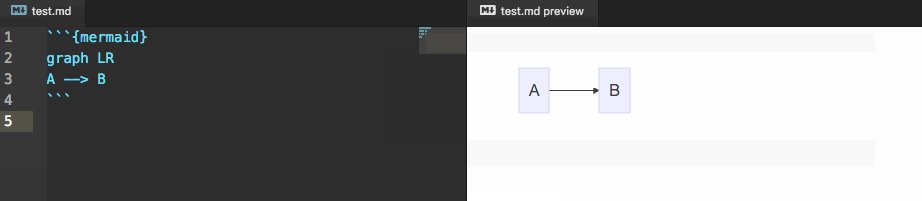
- mermaid 来渲染 flowchart 和 sequence diagram
- 代码块
{mermaid}里的内容将被 mermaid 渲染。 - 查看 mermaid 文档 来了解如何画图。
- 代码块
- PlantUML 来渲染图形。 (Java 是必须的依赖)
- WaveDrom 来渲染 digital timing diagram.
- 代码块
{wavedrom}里的内容将被 wavedrom 渲染。
- 代码块
- Viz.js 来渲染 dot language 图形.
- 代码块
{viz}里的内容将被 Viz.js 渲染。
- 代码块
- reveal.js 来渲染漂亮的 presentations.
- 点击这里 查看相关介绍。
使用此插件, 请在 Atom 中按 cmd + shift + p 调出 Command Palette 。然后选择以下的命令:
- Markdown Preview Enhanced: Toggle
- 开关预览。
你也可以用快捷键 ctrl+shift+m 来开关预览.(为了防止快捷键冲突,请禁用默认的 markdown preview 插件)
- 开关预览。
- Markdown Preview Enhanced: Customize CSS
- 编辑预览的样式。 你可以在
style.less文件中的markdown-preview-enhanced-custom部分编辑样式。 - 如果你在
style.less文件中没有看到markdown-preview-enhanced-custom部分,请先运行Markdown Preview Enhanced: Customize CSS指令。
- 编辑预览的样式。 你可以在
- Markdown Preview Enhanced: Create Toc
- 生成 TOC。文档在这里。
或者在编辑器中插入<!-- toc -->(预览需要被事先开启)。
- 生成 TOC。文档在这里。
- Markdown Preview Enhanced: Toggle Scroll Sync
- 开关编辑和预览的滑动同步.
- Markdown Preview Enhanced: Toggle Break On Single Newline
- Markdown Preview Enhanced: Insert New Slide
- Markdown Preview Enhanced: Insert Table
- Markdown Preview Enhanced: Insert Page Break
- Markdown Preview Enhanced: Config Mermaid
- 编辑
mermaid初始化设置。
- 编辑
- Markdown Preview Enhanced: Config Header Footer
- 编辑导出 PDF 的 header 和 footer 设置。
- Markdown Preview Enhanced: Image Helper
在 预览 右键点击唤起菜单
- Open in Browser
- 在浏览器中打开。
- Export to Disk
- 导出 HTML, PDF, PNG, JPEG, ePub 等文件。
- Pandoc Document Export
- Code Chunks 运行内嵌代码 文档。
- EBook 电子书
更多关于如何创建 电子书 请参阅 这里。 - Presentation Writer
更多关于如何创建 Presentation 请参阅 这里。 - Task List 任务列表
本插件支持 Github Flavored task list.
更多信息可在 这里 查看。 - Smart Navigation 智能跳转
你可以很快的切换到其他的 markdown 文件通过在预览中点击它的链接。 - Preview Auto Open 自动打开预览
当你打开一个 markdown 文件时,自动打开预览。
你可以在 settings panel 中禁用此功能。
手动安装指南可以在 这里 找到。
扩展该插件也十分简单,更多信息请点击 这里。
感谢所有支持这个插件的人们!
- fix bugs
- modify css to make preview look nice
- ePub output
- support more image upload methods other than imgur (as imgur is blocked in some countries)
- image paste #30
- pdf book generation #56
- header and footer for pdf 57
谢谢你使用并支持此插件 ;)
University of Illinois/NCSA Open Source License