|
| 1 | +--- |
| 2 | +title: C语言编译为WASM vs JavaScript:计算斐波那契数列的性能对比 |
| 3 | +date: 2024-07-24 08:30:59 |
| 4 | +categories: '技术' |
| 5 | +tags: '性能' |
| 6 | +cover: https://ilikestudy.cn/oss/2024%2F07%2F24%2F20-9a79f14ca3e3bc00713ed76546f05d7c-26ac8c.webp |
| 7 | +--- |
| 8 | + |
| 9 | +> 在现代Web开发中,性能优化是一个重要的议题。WebAssembly(WASM)作为一种新兴的技术,为Web应用带来了显著的性能提升。**在需要高性能计算的Web应用程序,例如音视频、协作冲突中起着非常重要的作用。**本文将探讨C语言编译为WASM在计算斐波那契数列时相较于JavaScript的性能优势。 |
| 10 | +
|
| 11 | +## 什么是WebAssembly? |
| 12 | + |
| 13 | +WebAssembly(WASM)是一种新的二进制格式,可以在现代Web浏览器中高效地运行。这种格式可以将C、C++、Rust等编译型语言编译为高效的字节码,然后在浏览器中执行,从而提升了计算性能。 |
| 14 | + |
| 15 | + |
| 16 | + |
| 17 | +## 斐波那契数列简介 |
| 18 | + |
| 19 | +斐波那契数列是一种经典的数列,其中每一个数都是前两个数的和。即: |
| 20 | + |
| 21 | +- F(0) = 0 |
| 22 | +- F(1) = 1 |
| 23 | +- F(n) = F(n-1) + F(n-2) (n ≥ 2) |
| 24 | + |
| 25 | +计算斐波那契数列常常用来测试编程语言和计算平台的性能,因为它具有简单而计算量大的特性。 |
| 26 | + |
| 27 | +## 使用JavaScript计算斐波那契数列 |
| 28 | + |
| 29 | +在JavaScript中,我们可以通过递归或者迭代的方法来计算斐波那契数列。以下是一个使用递归方法的JavaScript代码示例: |
| 30 | + |
| 31 | +```javascript |
| 32 | +function _fibonacciJS(n) { |
| 33 | + if (n == 1 || n == 2) { |
| 34 | + return 1; |
| 35 | + } |
| 36 | + return _fibonacciJS(n - 1) + _fibonacciJS(n - 2); |
| 37 | +} |
| 38 | +``` |
| 39 | + |
| 40 | +## 使用C语言编译为WASM计算斐波那契数列 |
| 41 | +C语言是一种高效的编译型语言,编译为WASM后,其性能相较于JavaScript会有显著提升。以下是一个使用C语言计算斐波那契数列的示例代码: |
| 42 | +```c |
| 43 | +int fibonacci(int n) |
| 44 | +{ |
| 45 | + if (n == 1 || n == 2) |
| 46 | + { |
| 47 | + return 1; |
| 48 | + } |
| 49 | + return fibonacci(n - 1) + fibonacci(n - 2); |
| 50 | +} |
| 51 | +``` |
| 52 | +然后,使用 [emcc](https://emscripten.org/docs/tools_reference/emcc.html) 编译器将其编译为Wasm: |
| 53 | +```shell |
| 54 | +emcc -O3 -o fibonacci.js -s EXPORTED_FUNCTIONS='["_fibonacci"]' fibonacci.c |
| 55 | +``` |
| 56 | +## 在HTML网页中进行测试 |
| 57 | +```html |
| 58 | +<!DOCTYPE html> |
| 59 | +<html lang="en"> |
| 60 | + |
| 61 | +<head> |
| 62 | + <meta charset="UTF-8"> |
| 63 | + <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| 64 | + <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| 65 | + <title>fjb Wasm</title> |
| 66 | +</head> |
| 67 | + |
| 68 | +<body> |
| 69 | + <p>num: <input type="number" id="num"></p> |
| 70 | + <p>JS: <span id="JSresultDom"></span></p> |
| 71 | + <p>Wasm: <span id="WasmresultDom"></span></p> |
| 72 | + <script src="fibonacci.js"></script> |
| 73 | + <script> |
| 74 | + function _fibonacciJS(n) { |
| 75 | + if (n == 1 || n == 2) { |
| 76 | + return 1; |
| 77 | + } |
| 78 | + return _fibonacciJS(n - 1) + _fibonacciJS(n - 2); |
| 79 | + } |
| 80 | + num.onchange = () => { |
| 81 | +
|
| 82 | + const jsStart = performance.now(); |
| 83 | + const jsResult = _fibonacciJS(num.value); |
| 84 | +
|
| 85 | + const jsEnd = performance.now(); |
| 86 | + JSresultDom.textContent = ` (JS: ${(jsEnd - jsStart).toFixed(2)}ms) jsResult: ${jsResult}`; |
| 87 | +
|
| 88 | +
|
| 89 | + const wasmStart = performance.now(); |
| 90 | + const wasmResult = Module._fibonacci(num.value); |
| 91 | + const wasmEnd = performance.now(); |
| 92 | + WasmresultDom.textContent = ` (Wasm: ${(wasmEnd - wasmStart).toFixed(2)}ms) wasmResult: ${wasmResult}`; |
| 93 | + } |
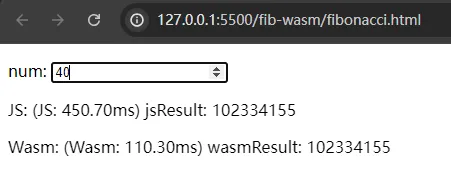
| 94 | + </script> |
| 95 | +</body> |
| 96 | + |
| 97 | +</html> |
| 98 | +``` |
| 99 | +性能对比: |
| 100 | + |
| 101 | + |
| 102 | + |
| 103 | +## 源码参考 |
| 104 | +- [fib-wasm](https://github.com/AquaHydro/code-examples/tree/main/fib-wasm) |
0 commit comments