-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 2314e46
Showing
86 changed files
with
3,232 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| { | ||
| "extends": [ | ||
| "development" | ||
| ], | ||
| "hints": { | ||
| "axe/forms": [ | ||
| "default", | ||
| { | ||
| "label": "off", | ||
| "select-name": "off" | ||
| } | ||
| ], | ||
| "axe/name-role-value": [ | ||
| "default", | ||
| { | ||
| "link-name": "off" | ||
| } | ||
| ], | ||
| "no-inline-styles": "off" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
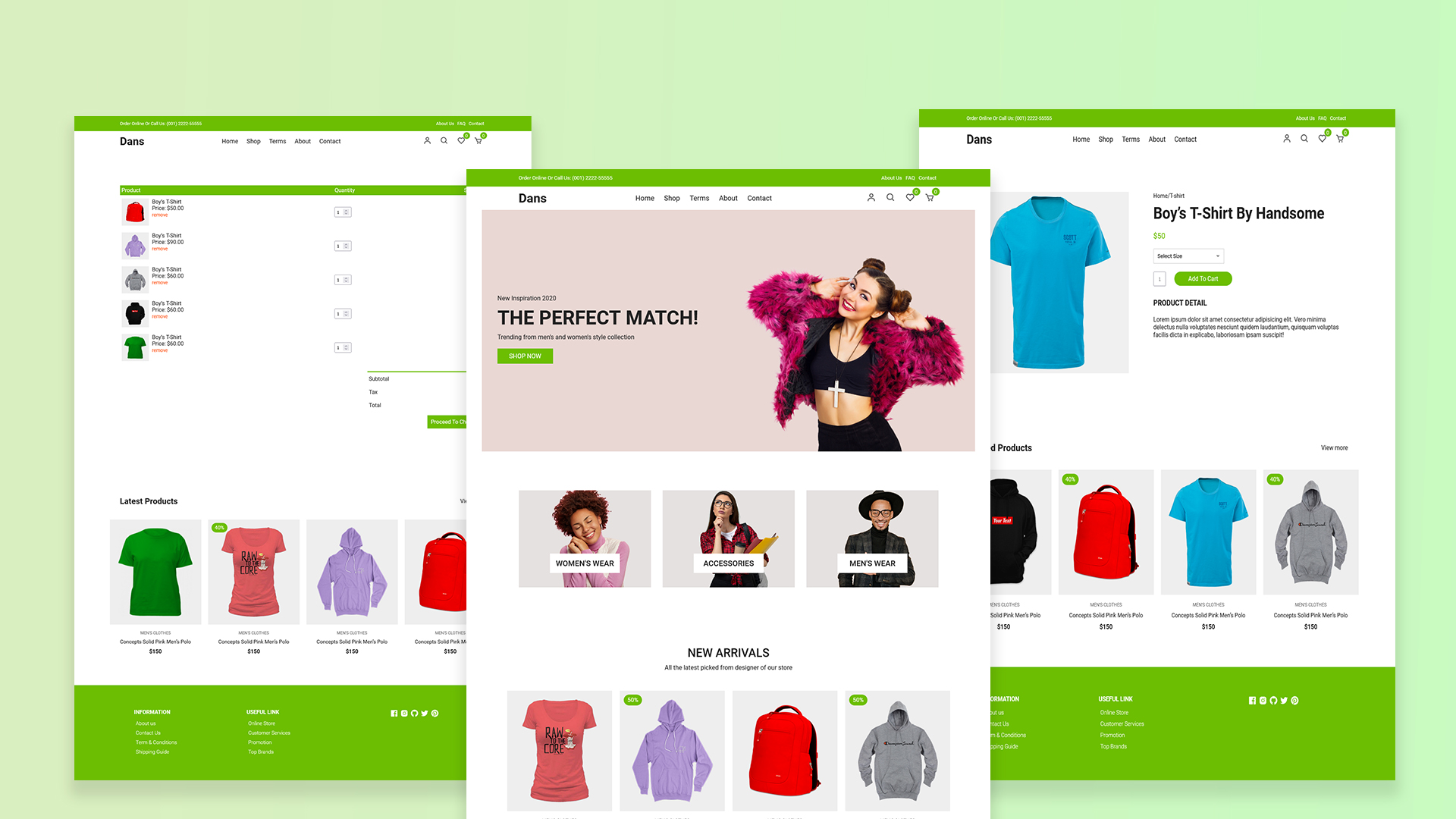
|  | ||
|
|
||
| In this blog, you will learn how to create a complete e-commerce website with HTML, CSS and JAVASCRIPT step by step. In my previous blog post, we created a responsive portfolio website with HTML, CSS and JAVASCRIPT. If you haven't checked it then do so because it contains a lot of golden tricks about CSS. I have already posted blogs on how to create an e-commerce website with HTML, CSS & JavaScript but I haven't created an e-commerce website with Product Image Zoom Effect. | ||
|
|
||
| If you haven't created any website before with HTML and CSS before don't panic because am going to guide you step by step so that you also get the same result as mine. Real quick, you can also convert this ecommerce website template to a dynamic ecommerce website using React, NodeJs and MongoDB. You can check out this video for an intro. | ||
|
|
||
| ### Features of this Ecommerce Website | ||
|
|
||
| - Responsive Navigation Bar with toggle effect | ||
| - Responsive Carousel with Glidejs | ||
| - Categories Section | ||
| - New Arrival Products Section | ||
| - Contact Section | ||
| - Footer | ||
| - Responsive PopUp | ||
| - Product Page with Pagination and Sorting | ||
| - Product Details Page with Image Zoom Effect | ||
| - Cart Page | ||
| - Responsive Login Page | ||
| - Responsive SignUp Page | ||
| - Download images here if you want to code along | ||
| - Video Of Ecommerce Website | ||
|
|
||
| Download [Images](https://www.wpcodevo.com) If you want to code along | ||
|
|
||
| Video For more explanation | ||
|  | ||
|
|
||
| In the video, you’ve seen the Complete Responsive Ecommerce Website and I hope you’ve understood the chunks of codes of this ecommerce design. I tried my best to make this video understandable for beginners and also I showed every output of the code in the video. If this video has been helpful for you, don’t forget to like, subscribe and leave a comment. | ||
|
|
||
| If you couldn't follow along in the video or maybe it was a little confusing then scroll to the bottom of this article where you will find a download button. Click on the download button and wait for 60s while the download link if been prepared for you. When the link is ready click on it to automatically download the zip file. | ||
|
|
||
| Unzip the downloaded file and wala you have the full source code. Also, if you like this design and would what to use it in your next project then feel free to modify it in your own ways. | ||
|
|
||
| Download Full Source Code  | ||
|
|
||
| ### You might Like this: | ||
|
|
||
| [Responsive Portfolio Website](https://www.wpcodevo.com/blogs/create-responsive-personal-portfolio-website-using-html-css-and-javascript-2021-or-tutorial) | ||
| [Website with Video Background](https://www.wpcodevo.com/blogs/how-to-make-website-with-a-background-video-using-html-css-and-javascript-or-step-by-step) | ||
| [Responsive Ecommerce Website](https://www.wpcodevo.com/blogs/responsive-ecommerce-website-using-html-css-javascript) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,299 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="UTF-8" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | ||
| <!-- Box icons --> | ||
| <link | ||
| rel="stylesheet" | ||
| href="https://cdn.jsdelivr.net/npm/boxicons@latest/css/boxicons.min.css" | ||
| /> | ||
| <!-- Custom StyleSheet --> | ||
| <link rel="stylesheet" href="./css/styles.css" /> | ||
| <title>Your Cart</title> | ||
| </head> | ||
| <body> | ||
| <!-- Navigation --> | ||
| <div class="top-nav"> | ||
| <div class="container d-flex"> | ||
| <p>Order Online Or Call Us: (237) 672 11 2256</p> | ||
| <ul class="d-flex"> | ||
| <li><a href="#">About Us</a></li> | ||
| <li><a href="#">FAQ</a></li> | ||
| <li><a href="#">Contact</a></li> | ||
| </ul> | ||
| </div> | ||
| </div> | ||
| <div class="navigation"> | ||
| <div class="nav-center container d-flex"> | ||
| <a href="index.html" class="logo"><h1>Tamd®oiid</h1></a> | ||
|
|
||
| <ul class="nav-list d-flex"> | ||
| <li class="nav-item"> | ||
| <a href="/" class="nav-link">Home</a> | ||
| </li> | ||
| <li class="nav-item"> | ||
| <a href="product.html" class="nav-link">Shop</a> | ||
| </li> | ||
| <li class="nav-item"> | ||
| <a href="#terms" class="nav-link">Terms</a> | ||
| </li> | ||
| <li class="nav-item"> | ||
| <a href="#about" class="nav-link">About</a> | ||
| </li> | ||
| <li class="nav-item"> | ||
| <a href="#contact" class="nav-link">Contact</a> | ||
| </li> | ||
| <li class="icons d-flex"> | ||
| <a href="login.html" class="icon"> | ||
| <i class="bx bx-user"></i> | ||
| </a> | ||
| <div class="icon"> | ||
| <i class="bx bx-search"></i> | ||
| </div> | ||
| <div class="icon"> | ||
| <i class="bx bx-heart"></i> | ||
| <span class="d-flex">0</span> | ||
| </div> | ||
| <a href="cart.html" class="icon"> | ||
| <i class="bx bx-cart"></i> | ||
| <span class="d-flex">0</span> | ||
| </a> | ||
| </li> | ||
| </ul> | ||
|
|
||
| <div class="icons d-flex"> | ||
| <a href="login.html" class="icon"> | ||
| <i class="bx bx-user"></i> | ||
| </a> | ||
| <div class="icon"> | ||
| <i class="bx bx-search"></i> | ||
| </div> | ||
| <div class="icon"> | ||
| <i class="bx bx-heart"></i> | ||
| <span class="d-flex">0</span> | ||
| </div> | ||
| <a href="cart.html" class="icon"> | ||
| <i class="bx bx-cart"></i> | ||
| <span class="d-flex">0</span> | ||
| </a> | ||
| </div> | ||
|
|
||
| <div class="hamburger"> | ||
| <i class="bx bx-menu-alt-left"></i> | ||
| </div> | ||
| </div> | ||
| </div> | ||
|
|
||
| <!-- Cart Items --> | ||
| <div class="container cart"> | ||
| <table> | ||
| <tr> | ||
| <th>Product</th> | ||
| <th>Quantity</th> | ||
| <th>Subtotal</th> | ||
| </tr> | ||
| <tr> | ||
| <td> | ||
| <div class="cart-info"> | ||
| <img src="./images/airpod2.png" alt="" /> | ||
| <div> | ||
| <p>Airpod</p> | ||
| <span>Price: $190.00</span> <br /> | ||
| <a href="#">remove</a> | ||
| </div> | ||
| </div> | ||
| </td> | ||
| <td><input type="number" value="1" min="1" /></td> | ||
| <td>$190.00</td> | ||
| </tr> | ||
| <tr> | ||
| <td> | ||
| <div class="cart-info"> | ||
| <img src="./images/watch_case-white.png" alt="" /> | ||
| <div> | ||
| <p>White 44mm Series 4 Thin Fit Cover</p> | ||
| <span>Price: $90.00</span> <br /> | ||
| <a href="#">remove</a> | ||
| </div> | ||
| </div> | ||
| </td> | ||
| <td><input type="number" value="1" min="1" /></td> | ||
| <td>$90.00</td> | ||
| </tr> | ||
| <tr> | ||
| <td> | ||
| <div class="cart-info"> | ||
| <img src="./images/iph-14promax-black_case1.png" alt="" /> | ||
| <div> | ||
| <p>iPhone 14 cases</p> | ||
| <span>Price: $60.00</span> <br /> | ||
| <a href="#">remove</a> | ||
| </div> | ||
| </div> | ||
| </td> | ||
| <td><input type="number" value="1" min="1" /></td> | ||
| <td>$60.00</td> | ||
| </tr> | ||
| <tr> | ||
| <td> | ||
| <div class="cart-info"> | ||
| <img src="./images/applewatch-black.png" alt="" /> | ||
| <div> | ||
| <p>Apple Watch 44mm Series 4</p> | ||
| <span>Price: $360.00</span> <br /> | ||
| <a href="#">remove</a> | ||
| </div> | ||
| </div> | ||
| </td> | ||
| <td><input type="number" value="1" min="1" /></td> | ||
| <td>$360.00</td> | ||
| </tr> | ||
| <tr> | ||
| <td> | ||
| <div class="cart-info"> | ||
| <img src="./images/homepod.png" alt="" /> | ||
| <div> | ||
| <p>Apple Home Pad</p> | ||
| <span>Price: $400.00</span> <br /> | ||
| <a href="#">remove</a> | ||
| </div> | ||
| </div> | ||
| </td> | ||
| <td><input type="number" value="1" min="1" /></td> | ||
| <td>400.00</td> | ||
| </tr> | ||
| </table> | ||
| <div class="total-price"> | ||
| <table> | ||
| <tr> | ||
| <td>Subtotal</td> | ||
| <td>$1,100</td> | ||
| </tr> | ||
| <tr> | ||
| <td>Tax</td> | ||
| <td>$400</td> | ||
| </tr> | ||
| <tr> | ||
| <td>Total</td> | ||
| <td>$1,500</td> | ||
| </tr> | ||
| </table> | ||
| <a href="#" class="checkout btn">Proceed To Checkout</a> | ||
| </div> | ||
| </div> | ||
|
|
||
| <!-- Latest Products --> | ||
| <section class="section featured"> | ||
| <div class="top container"> | ||
| <h1>Latest Products</h1> | ||
| <a href="#" class="view-more">View more</a> | ||
| </div> | ||
| <div class="product-center container"> | ||
| <div class="product-item"> | ||
| <div class="overlay"> | ||
| <a href="" class="product-thumb"> | ||
| <img src="./images/Apple Monitor.png" alt="" /> | ||
| </a> | ||
| </div> | ||
| <div class="product-info"> | ||
| <span>Mac Monitors</span> | ||
| <a href="">Mac Monitors</a> | ||
| <h4>$350</h4> | ||
| </div> | ||
| <ul class="icons"> | ||
| <li><i class="bx bx-heart"></i></li> | ||
| <li><i class="bx bx-search"></i></li> | ||
| <li><i class="bx bx-cart"></i></li> | ||
| </ul> | ||
| </div> | ||
| <div class="product-item"> | ||
| <div class="overlay"> | ||
| <a href="" class="product-thumb"> | ||
| <img src="./images/apple-watch 7.png" alt="" /> | ||
| </a> | ||
| <span class="discount">40%</span> | ||
| </div> | ||
| <div class="product-info"> | ||
| <span>Accessories</span> | ||
| <a href="">Apple Watch Series 7 GPS, 45mm Green Aluminum Case</a> | ||
| <h4>$450</h4> | ||
| </div> | ||
| <ul class="icons"> | ||
| <li><i class="bx bx-heart"></i></li> | ||
| <li><i class="bx bx-search"></i></li> | ||
| <li><i class="bx bx-cart"></i></li> | ||
| </ul> | ||
| </div> | ||
| <div class="product-item"> | ||
| <div class="overlay"> | ||
| <a href="" class="product-thumb"> | ||
| <img src="./images/apple mouse.png" alt="" /> | ||
| </a> | ||
| </div> | ||
| <div class="product-info"> | ||
| <span>Accessories</span> | ||
| <a href="">Apple Wireless Magic Mouse with Multi-Touch Surface for Apple iPad</a> | ||
| <h4>$20</h4> | ||
| </div> | ||
| <ul class="icons"> | ||
| <li><i class="bx bx-heart"></i></li> | ||
| <li><i class="bx bx-search"></i></li> | ||
| <li><i class="bx bx-cart"></i></li> | ||
| </ul> | ||
| </div> | ||
| <div class="product-item"> | ||
| <div class="overlay"> | ||
| <a href="" class="product-thumb"> | ||
| <img src="./images/apple keyboard.png" alt="" /> | ||
| </a> | ||
| </div> | ||
| <div class="product-info"> | ||
| <span>Accessories</span> | ||
| <a href="">Wireless Keyboard For Apple For iPad iPhone For Android For Mac Windows Ultra Slim</a> | ||
| <h4>$30</h4> | ||
| </div> | ||
| <ul class="icons"> | ||
| <li><i class="bx bx-heart"></i></li> | ||
| <li><i class="bx bx-search"></i></li> | ||
| <li><i class="bx bx-cart"></i></li> | ||
| </ul> | ||
| </div> | ||
| </div> | ||
| </section> | ||
|
|
||
| <!-- Footer --> | ||
| <footer class="footer"> | ||
| <div class="row"> | ||
| <div class="col d-flex"> | ||
| <h4>INFORMATION</h4> | ||
| <a href="">About us</a> | ||
| <a href="">Contact Us</a> | ||
| <a href="">Term & Conditions</a> | ||
| <a href="">Shipping Guide</a> | ||
| </div> | ||
| <div class="col d-flex"> | ||
| <h4>USEFUL LINK</h4> | ||
| <a href="">Online Store</a> | ||
| <a href="">Customer Services</a> | ||
| <a href="">Promotion</a> | ||
| <a href="">Top Brands</a> | ||
| </div> | ||
| <div class="col d-flex"> | ||
| <span><i class="bx bxl-facebook-square"></i></span> | ||
| <span><i class="bx bxl-instagram-alt"></i></span> | ||
| <span><i class="bx bxl-github"></i></span> | ||
| <span><i class="bx bxl-twitter"></i></span> | ||
| <span><i class="bx bxl-pinterest"></i></span> | ||
| </div> | ||
| </div> | ||
| </footer> | ||
|
|
||
|
|
||
| <div class="footer__bar"> | ||
| Copyright © 2023 Tamdroid_Labs Web Design. All rights reserved. | ||
| </div> | ||
| <!-- Custom Script --> | ||
| <script src="./js/index.js"></script> | ||
| </body> | ||
| </html> |
Oops, something went wrong.