-
Notifications
You must be signed in to change notification settings - Fork 27
Development
-
Clone repo to the local environment in your IDE of choice. If you are new to Git/GitHub, check out this article for a broad overview.
-
Open the terminal & change the working directory to the location you want the repository cloned to.
-
git clone https://github.com/codeforpdx/PASS.gitlearn more about git clone This will set the git origin tohttps://github.com/codeforpdx/PASS.git. By default, the branch is set to Master. learn more about git remote -
Change the directory to the cloned directory, in this case, /PASS:
cd ./PASS -
Origin can be verified by running
git remote -vwhich should show:origin https://github.com/codeforpdx/PASS.git (fetch) origin https://github.com/codeforpdx/PASS.git (push)
-
-
Create a new branch to work on your feature (We recommend doing this via terminal). Branches should all be based off of
Development:A.
git switch Developmentorgit checkout Development- to switch to the Development branch.B.
git checkout -b "<your branch name>"learn more about git branches using the recommended naming convention:<issue number><branch name>with a concise title.Example:
112/delete-client-modal
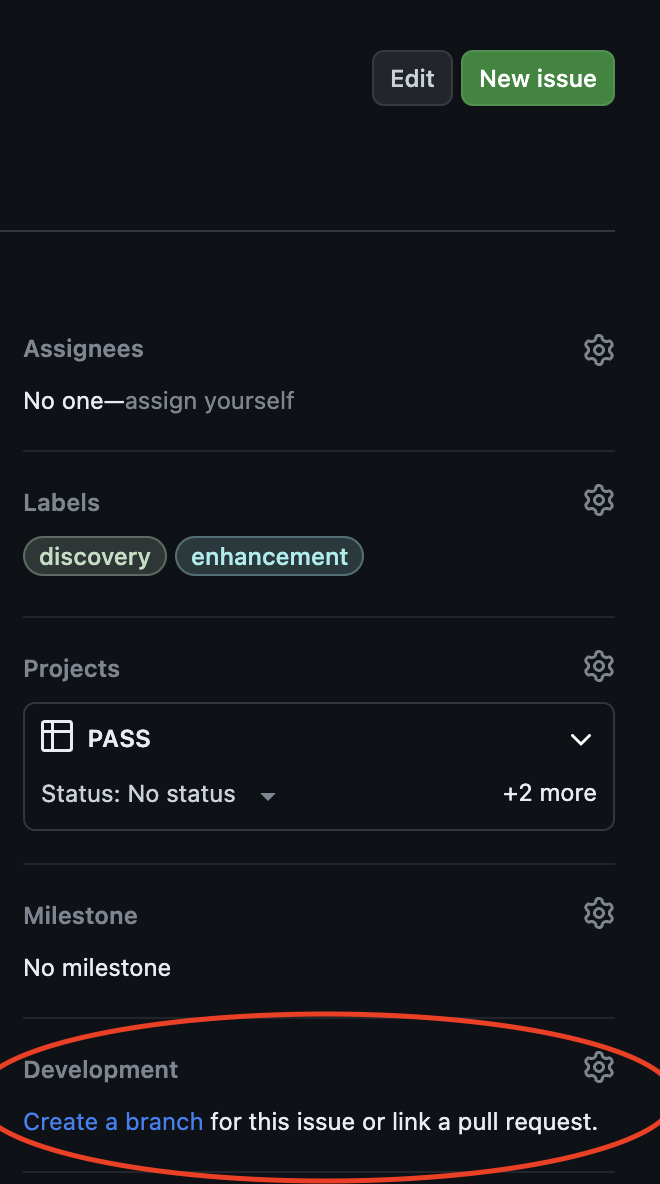
This can also be done directly from an issue in GitHub with the following three steps(The default branch is Master and will need to be changed to Development). If done manually via the command line, link branch to corresponding GitHub issue.
A. Create a branch by clicking
create a branchunder Development within the issues page.
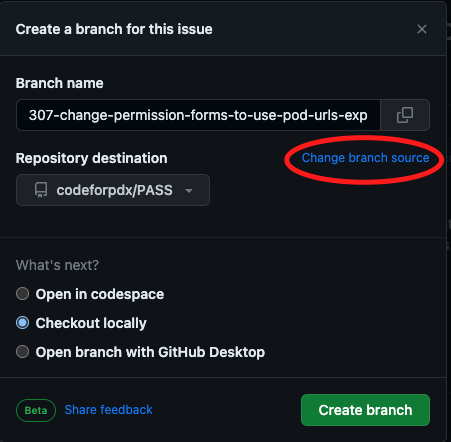
B. Select
change branch source.
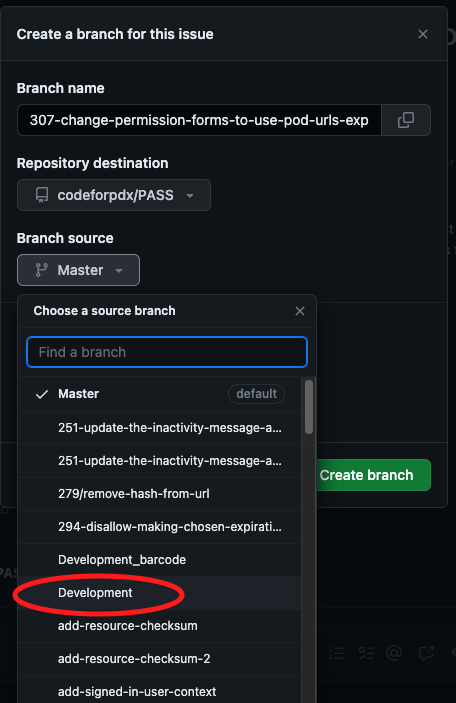
C. Select Development as the base branch.

-
Work on feature in your own branch. Setup instructions to locally run PASS can be found in the readme.
-
When feature is ready:
- run
git add .to add all changed files in commit. orgit add <fileName>to include an individual file. - run
git commit -m "some message about changes in commit"with a concise message to describe what changes are included in the push. - push to GitHub in terminal:
git push origin <your branch name>
- run
Contributions should be made via pull requests off the development branch.
Here's an example of the full workflow:
- Select a feature or issue to work on
- Create a branch from the Development tree
- Work on your branch
- When the work is complete
- Run linter and code formatted (ESlint and Prettier) to ensure compliance
- Run unit tests VItest
- Resolve any issues with linting, formatting, and testing
- Start a pull request to merge your code with Development
- Use the pull request template
- Add relevant reviewers to your pull request
- Make changes as requested by reviewers
- Once approved, merge the branch
- Once merged, close your branch
This project uses ESlint for linting and Prettier for code formatting. They are included as dependencies and will be installed while following the instructions of the readme.
- To lint your changes with ESLint follow the instructions 🚧NEEDS NEW INSTRUCTIONS
- To format your changes with Prettier follow the instructions 🚧NEEDS NEW INSTRUCTIONS For VSCode users, there are extensions available on the VSCode marketplace for ESlint and Prettier.
- Bugs are reported via the GitHub built-in issues page for the repository https://github.com/codeforpdx/PASS/issues.
- Current bug reporting template can be found here and will automatically populate when creating an issue in GitHub.
Provide the information requested in the template.
- Features are requested via the GitHub built-in issue page for the repository https://github.com/codeforpdx/PASS/issues.
- Current feature request template can be found here and will automatically populate when creating an issue in GitHub.
- Enhancements are requested via the GitHub built-in issues page for the repository https://github.com/codeforpdx/PASS/issues.
- Current bug reporting template can be found here and will automatically populate when creating an issue in GitHub.
If you are new to GitHub and/or the team, feel free to make your first pull request on the README/Contributing documentation to familiarize yourself with the project and GitHub. Add any comments and/or feedback and request reviews.
-
Make a pull request to the
Developmentbranch. Request reviews from team members - you’ll need their approval to merge. **Make sure to close your branch once merged. -
Recommended reviewers to tag:
- Development -- Jared K, Ka Hung L, Tim S, Scott B
- Documentation -- Jared K, Ka Hung L
- Include screenshots whenever you’re building a frontend feature.
PASS uses JSdocs to document what functions within the app do.
To generate the full React development documentation of the application locally, the following command can be ran:
npm run docsThis will create the documentation within /docs via JSDoc. The documentation could easily be accessed locally by running:
npx serve docsA local live server link to the documentation will be prepared at:
http://localhost:3000/To clear the documentation from /docs, you can simply run the following command:
npm run docs:clearThis will clear all, but /docs/README.md from your branch.
Linting and formatting for this project has also been setup using ESlint and Prettier. To lint your changes with ESLint, you can run:
npm run lintTo fix potential lint errors, you can run:
npm run lint:fixYou can also check the formatting of the existing code using Prettier by running:
npm run prettier:checkThis will enable Prettier to check if the existing code follows the rules for this project in .prettierrc.js. To format the project with existing Prettier settings, simply run:
npm run prettier:runTo get a running version of this branch, clone from this branch into a directory and run the following within the directory containing the package.json:
npm installAfter installing the dependencies from package.json, run the following to start a local live server to view the application:
npm run devThe local live server would be located in port 5173 and with the following URL:
http://localhost:5173/PASS/From here you can access Solid servers online.
PASS includes some dev tools that allow you to run a SOLID pod on your local machine for testing instead of an online provider.
To do so, you will need to edit the root .env file. If you don't have an existing .env in your project you can create one and copy over the pre-made example in env.template by running:
cp env.template .env
You can set the VITE_SOLID_IDENTITY_PROVIDER variable to localhost:3000 (or where ever else you wish to host the server).
- Start the SOLID server in a shell window
npm run podserver- You can change the port the server is listening on by using the
--portor-pflags.
npm run podserver -- -p 1234- In another shell, start PASS
npm run devYou should now have a PASS application running at localhost:5173, which logs into a server located at localhost:3000
- Optionally, you can run
npm run startwhich will run bothpodserveranddevcommands concurrently and eliminates the need for two terminal windows.
PASS is intended to work with any server that implements the SOLID protocol. However, to make development easier, we include Community Solid Server in our dev tools. The defaults work in most cases, but here are some common customizations:
You can change the port the server is listening on by using the --port or -p flags:
npm run podserver -- -p 1234Note: The npm run podserver command will launch a server that stores documents on your local file system. If you don't want to store documents, and want all server data to be deleted on shutdown, you can run
npm run podserver:tempYou can find more information on its configuration on the project's github.
Latest version of this build allows for any Solid provider. However, it is recommended users to login through https://solidcommunity.net or https://opencommons.net if testing on a live Solid server, OR localhost:3000 if testing in a local dev environment while it's still being worked on.
- PASS usesVitest for unit testing.
- In Vitest, tests are simply async functions that throw errors for failures.
- To run all repository unit tests
npm run test - To run a single test
npm run test "<filename>.test.js"Example:
npm run test "navBar.test.js"
PASS is being developed by volunteers through CODE PDX, a Portland, OR civic coding organization with the support of Technology Association of Oregon, OpenCommons, and Oregon Digital Safety Net.