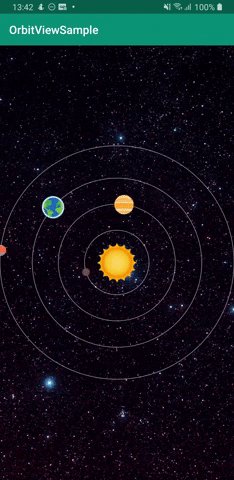
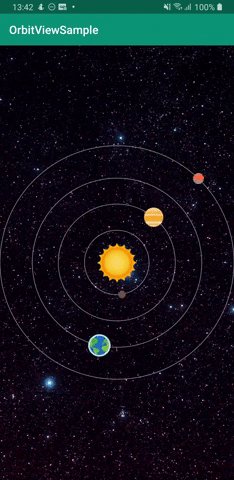
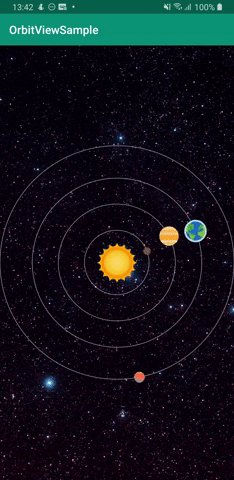
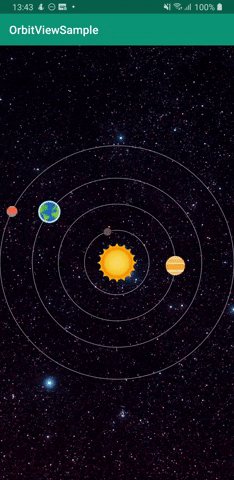
<com.sambarboza.orbitview.OrbitView
android:layout_width="298dp"
android:layout_height="298dp"
android:layout_centerInParent="true"
app:orbitColor="@color/orbit_color"
app:orbitWidth="1dp">
<com.sambarboza.orbitview.PlanetView
android:layout_width="45dp"
android:layout_height="45dp"
app:drawable="@drawable/earth"
app:orbitDuration="5000"
app:repeatCount="-1" />
</com.sambarboza.orbitview.OrbitView>orbitColor: defines the color of the orbit (line)orbitWidth: how thick the orbit line should be
drawable: the drawable (image) for your orbiting objectanimStartDelay: how long until the orbit animation startsfromAngleandtoAngle: starting and ending angle of the orbiting object, deafaults are0and360orbitDuration: in millisecondsrepeatCount: default is-1for an infinite orbitinterpolator: options arelinear,accelerate,accelerate_decelerate,anticipate,anticipate_overshoot,bounce,decelerate,overshoot