-
Notifications
You must be signed in to change notification settings - Fork 3
MvpDesignNote
In this design note we describe how we use the Model View Presenter (MVP) pattern for the WiseUI project.
GWT Development with Activities and Places (http://code.google.com/webtoolkit/doc/trunk/DevGuideMvpActivitiesAndPlaces.html)
A place in GWT 2.1 is a Java object representing a particular state of the UI. A Place can be converted to and from a URL history token (see GWT's History object) by defining a PlaceTokenizer for each Place, and the PlaceHistoryHandler automatically updates the browser URL corresponding to each Place in the app.
In order to be accessible via a URL, an Activity needs a corresponding Place. A Place extends com.google.gwt.app.place.Place and must have an associated PlaceTokenizer which knows how to serialize the Place's state to a URL token. By default, the URL consists of the Place's simple class name followed by a colon (:) and the token returned by the PlaceTokenizer.
The EventBus is the application component that the implementor can fire from the EventBus instance and bind events and their respected event handlers to it. It is a very useful component when it comes in decoupling code.
An activity in GWT 2.1 is analogous to a presenter in MVP terminology and contains no UI code. Activities are started and stopped by an ActivityManager associated with a container Widget.
ActivityMapper maps each Place to its corresponding Activity. It must implement ActivityMapper, and will likely have lots of code like "if (place instanceof SomePlace) return new SomeActivity(place)". Here is the ActivityMapper for our sample app:
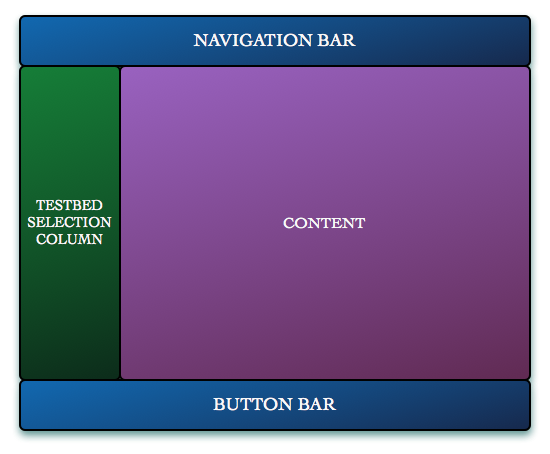
A general outline of the UI is presented bellow.

Navigation Bar,Testbed Selection List and button bar have themselves an Activity class and a specific view assigned to them. On the other hand, the Content part of the application is dynamic.
A combination of the navigation bar,testbed selection would lead the content part to change it's view and/or it's running activity and place. For example, by selecting a testbed from the Testbed selection list the content part changes according to the selection made and the user see different details or map.
So, When using the navigation bar with the a testbed selection the content part changes it's view according to that combination (navigation and testbed selection combination). This would lead the application to a different Place such as the ReservationPlace, ExperimentationPlace and AdministrationPlace. All those place classes are subclasses of the WiseUIPlace mentioned in this page above. The combination of the selections made is represented on the Place's token (see the URL bar on the browser).
The button bar also affects the content part and changes the Place but it's mainly used to provide the needed functionality of the application by making RPCs to the server's servlets.
All those components are loosely coupled via the EventBus.
We introduce a WiseUiPlace which is a composite place to be able to store the current state of the UI.
A KeyValuePlace is an extention of the com.google.gwt.app.place.Place also containing a HashMap in order to map keys to values making it easier to "encode" the state of the application in the Place's token.