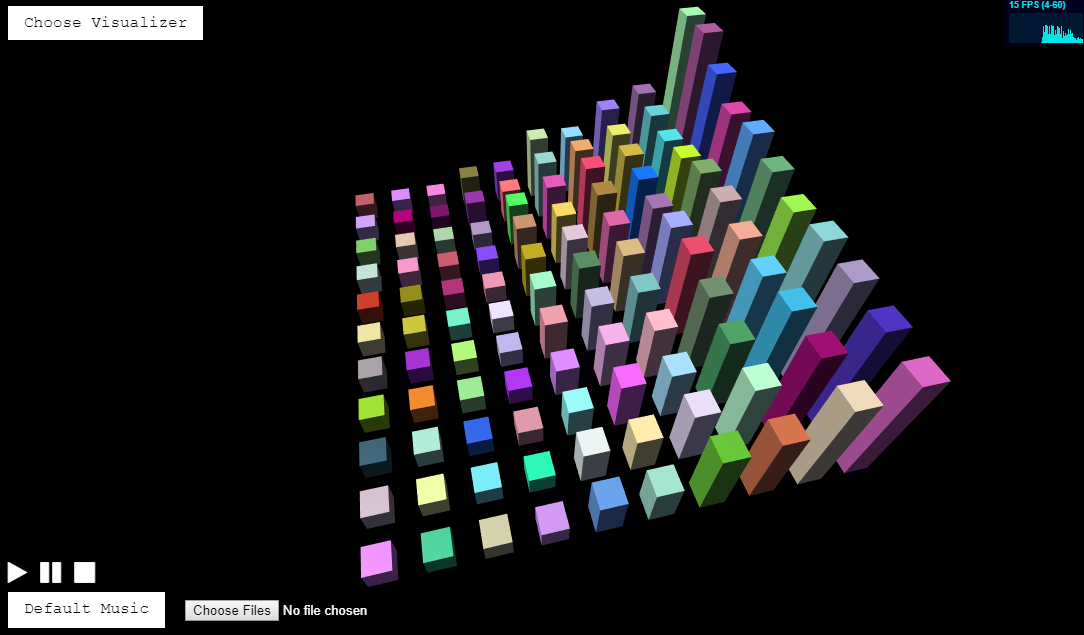
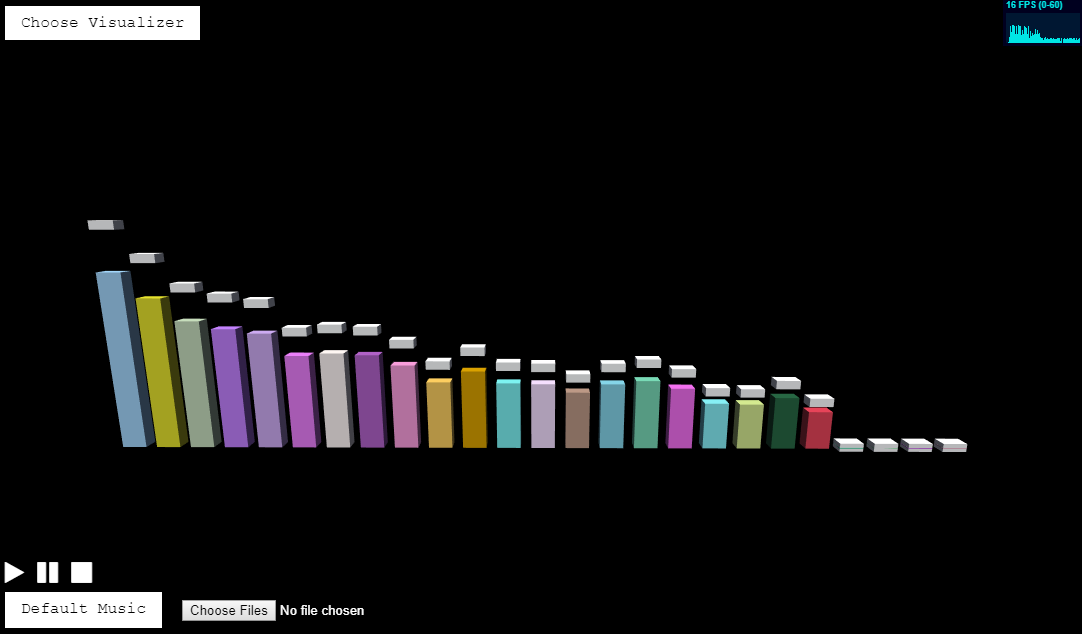
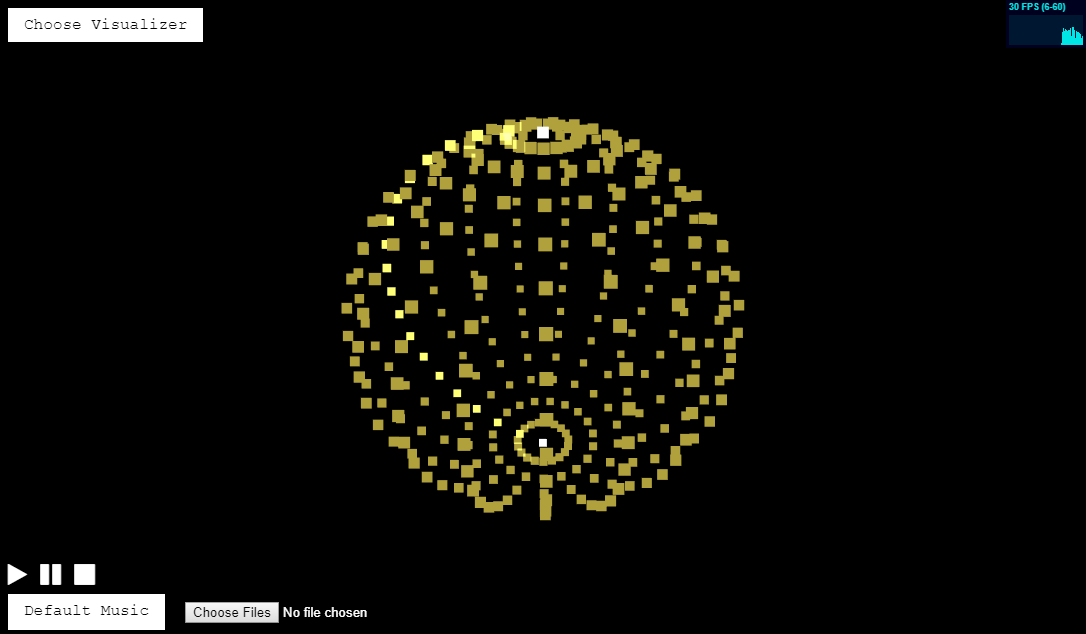
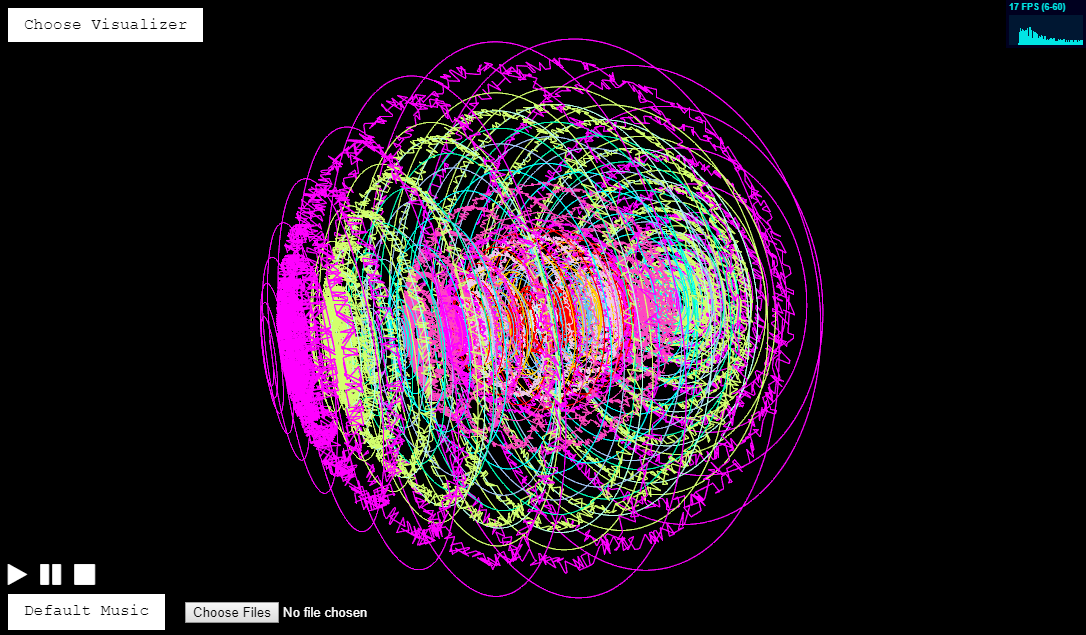
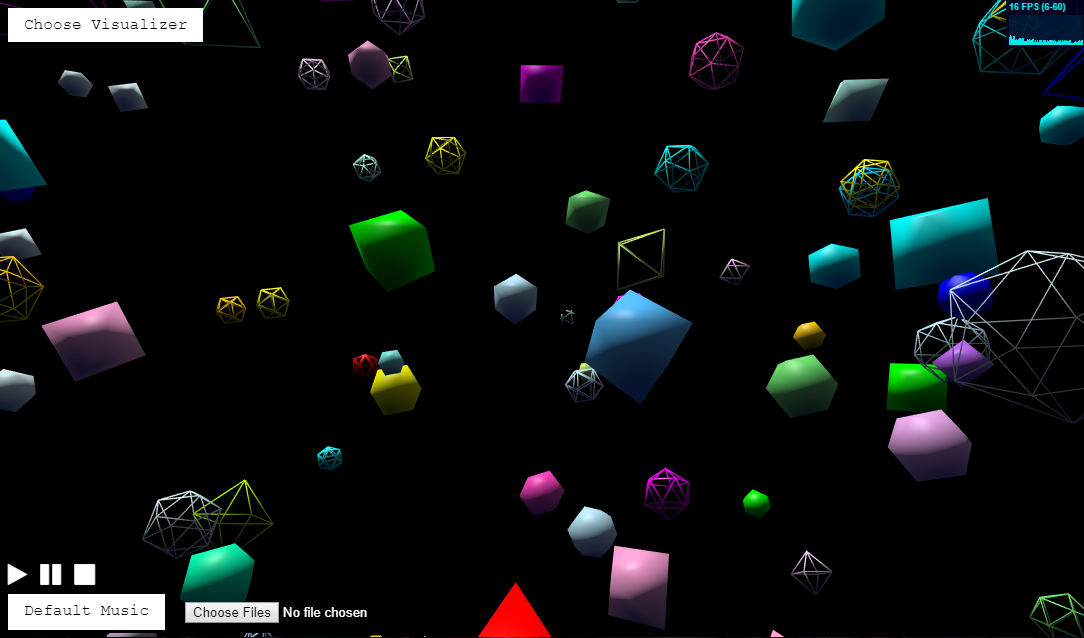
A Music Visualizer that dynamically displays a visual effect that is responsive to an audio track with dynamic interfaces.
Link to the Visualizer: https://jennifertran.github.io/MusicVisualizer/
By Jennifer Tran, Justin Gouge, Chenxi Fan
- 5 Different Music Visualizers
- Default Music
- User can upload their own custom music
- Play, stop, and pause the audio
- Catching every detail in the audio track.
- Figuring out how the audio properties worked.
- Implementing the visualizers along with animating it with the music
- The default music was not working as intended.
- We wanted to be able to stop the default music and choose a new song to play. We partially did it by a routine of clicking the ”stop” bottom to stop the default music first, then selecting a new song and clicking the ”play” button.
- We then have to follow this every time when we change the song, we need to click the ”stop” button first before we change the song and click the ”play” button after we changed.
- After we load another file, the page must be refreshed before we can use the default music again.
Local Server is required. You can run a python server using the command:
python -m SimpleHTTPServer
Due to time restrictions, we were not able to get all the features that we wanted to implemented including a controller interface where the user can customize the visualizations and wanted to add several more visualizers with different animations.
[1] https://threejs.org/examples/#misc_controls_trackball
[2] https://wayou.github.io/3D_Audio_Spectrum_VIsualizer/
[3] https://codepen.io/mnovosel2/pen/reXoez
[4] https://github.com/gracexu94/FinalProject
[5] https://www.w3schools.com/