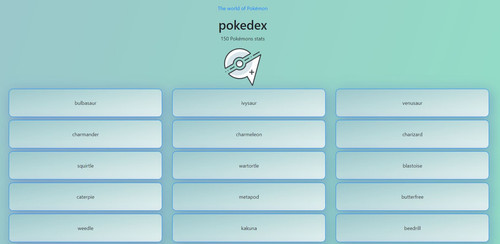
This web application utilizes HTML, CSS, and JavaScript to display Pokémon information fetched from the Pokémon API. The application provides a list of Pokémon names with buttons that open a modal displaying additional details about each Pokémon.
- Displays a default Pokémon image using an
element.
- Fetches Pokémon data from the Pokémon API to populate the list and retrieve details.
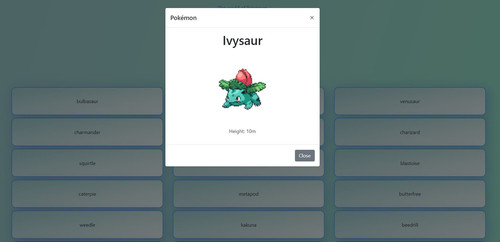
- Creates a modal that showcases Pokémon details when a name button is clicked.
- Utilizes jQuery for modal interaction.
Clone or download the repository from GitHub. Open the index.html file in a web browser to view the application. The page will display a list of Pokémon names. Click on any Pokémon name to open a modal with more information. Or just check deployed version.
HTML: Defines the basic structure of the page. CSS: Styles the page and modal for a visually appealing layout. JavaScript: Handles API calls, data manipulation, and interaction. Fetches a list of Pokémon names and details from the API. Creates buttons for each Pokémon name and adds them to the list. Opens a modal displaying the Pokémon's name, image, and height when a button is clicked.
Fetches a list of Pokémon using the provided API URL. For each Pokémon in the list, adds it to the repository's internal storage.
add(newItem): Adds a Pokémon to the repository's list.
getAll(): Returns the list of Pokémon.
addListItem(pokemon): Creates a list item with a button for a Pokémon's name.
loadList(): Fetches a list of Pokémon names and details from the API.
loadDetails(item): Fetches additional details for a specific Pokémon.
showModal(pokemon): Displays detailed information about a Pokémon in a modal.
Pokémon API: Used to retrieve Pokémon data. jQuery: Utilized for modal interactions.
Clone the repository from GitHub: git clone Open index.html in a web browser. Explore the list of Pokémon names and click on a name to view details in a modal.
The following technologies are used:
- HTML
- CSS
- JavaScript