-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 3951923
Showing
11 changed files
with
2,411 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,64 @@ | ||
| # Sample workflow for building and deploying a VitePress site to GitHub Pages | ||
| # | ||
| name: Deploy VitePress site to Pages | ||
|
|
||
| on: | ||
| # Runs on pushes targeting the `main` branch. Change this to `master` if you're | ||
| # using the `master` branch as the default branch. | ||
| push: | ||
| branches: [main] | ||
|
|
||
| # Allows you to run this workflow manually from the Actions tab | ||
| workflow_dispatch: | ||
|
|
||
| # Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages | ||
| permissions: | ||
| contents: read | ||
| pages: write | ||
| id-token: write | ||
|
|
||
| # Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued. | ||
| # However, do NOT cancel in-progress runs as we want to allow these production deployments to complete. | ||
| concurrency: | ||
| group: pages | ||
| cancel-in-progress: false | ||
|
|
||
| jobs: | ||
| # Build job | ||
| build: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - name: Checkout | ||
| uses: actions/checkout@v4 | ||
| with: | ||
| fetch-depth: 0 # Not needed if lastUpdated is not enabled | ||
| # - uses: pnpm/action-setup@v3 # Uncomment this if you're using pnpm | ||
| # - uses: oven-sh/setup-bun@v1 # Uncomment this if you're using Bun | ||
| - name: Setup Node | ||
| uses: actions/setup-node@v4 | ||
| with: | ||
| node-version: 20 | ||
| cache: npm # or pnpm / yarn | ||
| - name: Setup Pages | ||
| uses: actions/configure-pages@v4 | ||
| - name: Install dependencies | ||
| run: npm ci # or pnpm install / yarn install / bun install | ||
| - name: Build with VitePress | ||
| run: npm run docs:build # or pnpm docs:build / yarn docs:build / bun run docs:build | ||
| - name: Upload artifact | ||
| uses: actions/upload-pages-artifact@v3 | ||
| with: | ||
| path: .vitepress/dist | ||
|
|
||
| # Deployment job | ||
| deploy: | ||
| environment: | ||
| name: github-pages | ||
| url: ${{ steps.deployment.outputs.page_url }} | ||
| needs: build | ||
| runs-on: ubuntu-latest | ||
| name: Deploy | ||
| steps: | ||
| - name: Deploy to GitHub Pages | ||
| id: deployment | ||
| uses: actions/deploy-pages@v4 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| /coverage | ||
| /src/client/shared.ts | ||
| /src/node/shared.ts | ||
| *.log | ||
| *.tgz | ||
| .DS_Store | ||
| .idea | ||
| .temp | ||
| .vite_opt_cache | ||
| .vscode | ||
| dist | ||
| cache | ||
| .vitepress/cache | ||
| temp | ||
| examples-temp | ||
| node_modules | ||
| pnpm-global | ||
| TODOs.md | ||
| *.timestamp-*.mjs | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,39 @@ | ||
| import { defineConfig } from 'vitepress' | ||
|
|
||
| export default defineConfig({ | ||
| title: "info.chillout.chat", | ||
| description: "Chillout Chat 公式の運営ブログ・サービス情報サイト", | ||
| themeConfig: { | ||
| nav: [ | ||
| { text: 'ホーム', link: '/' }, | ||
| { text: '運営ブログ', link: '/blog/2024-08-31' }, | ||
| { text: '利用規約', link: '/terms' }, | ||
| { text: '独自機能', link: '/features' } | ||
| ], | ||
|
|
||
| sidebar: { | ||
| '/blog/': [ | ||
| { | ||
| text: '記事一覧', | ||
| items: [ | ||
| { text: 'v4.1.19+chillout.2 へのアップデートを実施します', link: '/blog/2024-08-31' } | ||
| ] | ||
| } | ||
| ], | ||
| '/terms/': [ | ||
| { | ||
| text: '利用規約', | ||
| items: [ | ||
| { text: 'Chillout Chat サービス利用規約', link: '/terms/' }, | ||
| { text: '利用上の注意', link: '/terms/caution' }, | ||
| { text: 'Bot 運用ルール', link: '/terms/bot-rules' } | ||
| ] | ||
| } | ||
| ] | ||
| }, | ||
|
|
||
| socialLinks: [ | ||
| { icon: 'mastodon', link: 'https://chillout.chat' } | ||
| ] | ||
| } | ||
| }) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| // https://vitepress.dev/guide/custom-theme | ||
| import { h } from 'vue' | ||
| import type { Theme } from 'vitepress' | ||
| import DefaultTheme from 'vitepress/theme' | ||
| import './style.css' | ||
|
|
||
| export default { | ||
| extends: DefaultTheme, | ||
| Layout: () => { | ||
| return h(DefaultTheme.Layout, null, { | ||
| // https://vitepress.dev/guide/extending-default-theme#layout-slots | ||
| }) | ||
| }, | ||
| enhanceApp({ app, router, siteData }) { | ||
| // ... | ||
| } | ||
| } satisfies Theme |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,139 @@ | ||
| /** | ||
| * Customize default theme styling by overriding CSS variables: | ||
| * https://github.com/vuejs/vitepress/blob/main/src/client/theme-default/styles/vars.css | ||
| */ | ||
|
|
||
| /** | ||
| * Colors | ||
| * | ||
| * Each colors have exact same color scale system with 3 levels of solid | ||
| * colors with different brightness, and 1 soft color. | ||
| * | ||
| * - `XXX-1`: The most solid color used mainly for colored text. It must | ||
| * satisfy the contrast ratio against when used on top of `XXX-soft`. | ||
| * | ||
| * - `XXX-2`: The color used mainly for hover state of the button. | ||
| * | ||
| * - `XXX-3`: The color for solid background, such as bg color of the button. | ||
| * It must satisfy the contrast ratio with pure white (#ffffff) text on | ||
| * top of it. | ||
| * | ||
| * - `XXX-soft`: The color used for subtle background such as custom container | ||
| * or badges. It must satisfy the contrast ratio when putting `XXX-1` colors | ||
| * on top of it. | ||
| * | ||
| * The soft color must be semi transparent alpha channel. This is crucial | ||
| * because it allows adding multiple "soft" colors on top of each other | ||
| * to create a accent, such as when having inline code block inside | ||
| * custom containers. | ||
| * | ||
| * - `default`: The color used purely for subtle indication without any | ||
| * special meanings attched to it such as bg color for menu hover state. | ||
| * | ||
| * - `brand`: Used for primary brand colors, such as link text, button with | ||
| * brand theme, etc. | ||
| * | ||
| * - `tip`: Used to indicate useful information. The default theme uses the | ||
| * brand color for this by default. | ||
| * | ||
| * - `warning`: Used to indicate warning to the users. Used in custom | ||
| * container, badges, etc. | ||
| * | ||
| * - `danger`: Used to show error, or dangerous message to the users. Used | ||
| * in custom container, badges, etc. | ||
| * -------------------------------------------------------------------------- */ | ||
|
|
||
| :root { | ||
| --vp-c-default-1: var(--vp-c-gray-1); | ||
| --vp-c-default-2: var(--vp-c-gray-2); | ||
| --vp-c-default-3: var(--vp-c-gray-3); | ||
| --vp-c-default-soft: var(--vp-c-gray-soft); | ||
|
|
||
| --vp-c-brand-1: var(--vp-c-indigo-1); | ||
| --vp-c-brand-2: var(--vp-c-indigo-2); | ||
| --vp-c-brand-3: var(--vp-c-indigo-3); | ||
| --vp-c-brand-soft: var(--vp-c-indigo-soft); | ||
|
|
||
| --vp-c-tip-1: var(--vp-c-brand-1); | ||
| --vp-c-tip-2: var(--vp-c-brand-2); | ||
| --vp-c-tip-3: var(--vp-c-brand-3); | ||
| --vp-c-tip-soft: var(--vp-c-brand-soft); | ||
|
|
||
| --vp-c-warning-1: var(--vp-c-yellow-1); | ||
| --vp-c-warning-2: var(--vp-c-yellow-2); | ||
| --vp-c-warning-3: var(--vp-c-yellow-3); | ||
| --vp-c-warning-soft: var(--vp-c-yellow-soft); | ||
|
|
||
| --vp-c-danger-1: var(--vp-c-red-1); | ||
| --vp-c-danger-2: var(--vp-c-red-2); | ||
| --vp-c-danger-3: var(--vp-c-red-3); | ||
| --vp-c-danger-soft: var(--vp-c-red-soft); | ||
| } | ||
|
|
||
| /** | ||
| * Component: Button | ||
| * -------------------------------------------------------------------------- */ | ||
|
|
||
| :root { | ||
| --vp-button-brand-border: transparent; | ||
| --vp-button-brand-text: var(--vp-c-white); | ||
| --vp-button-brand-bg: var(--vp-c-brand-3); | ||
| --vp-button-brand-hover-border: transparent; | ||
| --vp-button-brand-hover-text: var(--vp-c-white); | ||
| --vp-button-brand-hover-bg: var(--vp-c-brand-2); | ||
| --vp-button-brand-active-border: transparent; | ||
| --vp-button-brand-active-text: var(--vp-c-white); | ||
| --vp-button-brand-active-bg: var(--vp-c-brand-1); | ||
| } | ||
|
|
||
| /** | ||
| * Component: Home | ||
| * -------------------------------------------------------------------------- */ | ||
|
|
||
| :root { | ||
| --vp-home-hero-name-color: transparent; | ||
| --vp-home-hero-name-background: -webkit-linear-gradient( | ||
| 120deg, | ||
| #bd34fe 30%, | ||
| #41d1ff | ||
| ); | ||
|
|
||
| --vp-home-hero-image-background-image: linear-gradient( | ||
| -45deg, | ||
| #bd34fe 50%, | ||
| #47caff 50% | ||
| ); | ||
| --vp-home-hero-image-filter: blur(44px); | ||
| } | ||
|
|
||
| @media (min-width: 640px) { | ||
| :root { | ||
| --vp-home-hero-image-filter: blur(56px); | ||
| } | ||
| } | ||
|
|
||
| @media (min-width: 960px) { | ||
| :root { | ||
| --vp-home-hero-image-filter: blur(68px); | ||
| } | ||
| } | ||
|
|
||
| /** | ||
| * Component: Custom Block | ||
| * -------------------------------------------------------------------------- */ | ||
|
|
||
| :root { | ||
| --vp-custom-block-tip-border: transparent; | ||
| --vp-custom-block-tip-text: var(--vp-c-text-1); | ||
| --vp-custom-block-tip-bg: var(--vp-c-brand-soft); | ||
| --vp-custom-block-tip-code-bg: var(--vp-c-brand-soft); | ||
| } | ||
|
|
||
| /** | ||
| * Component: Algolia | ||
| * -------------------------------------------------------------------------- */ | ||
|
|
||
| .DocSearch { | ||
| --docsearch-primary-color: var(--vp-c-brand-1) !important; | ||
| } | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,54 @@ | ||
| --- | ||
| title: ホーム | ||
| layout: doc | ||
| --- | ||
|
|
||
| # info.chillout.chat | ||
|
|
||
| Mastodon サーバ **[Chillout Chat](https://chillout.chat)** のサービスに関する情報を発信する公式サイトです。 | ||
|
|
||
| > [!IMPORTANT] | ||
| > スパム防止のため、当面の間、アカウントの新規登録は**承認制**となっています。 | ||
| > | ||
| > 新規登録を希望される方は、まず以下の利用規約等をご一読ください。 | ||
| > - [Chillout Chat サービス利用規約](/terms/index) | ||
| > - [利用上の注意](/terms/caution) | ||
| > - [Bot 運用ルール](/terms/bot-rules) | ||
| > | ||
| > 新規登録フォームの「意気込み」欄には、以下の情報を入力していただけると、管理者による承認作業がスムーズに進みます。 | ||
| > - 簡単な自己紹介 | ||
| > - 他の Mastodon・Misskey サーバのアカウント | ||
| > | ||
| > 管理者による承認作業は48時間以内に行われます。確認メールが届かないなどの問題が発生した場合は、[お問い合わせ先](#お問い合わせ) までご連絡ください。 | ||
| <!-- 以下 chillout.chat/about/more と共通 --> | ||
|
|
||
| ## 運営体制 | ||
|
|
||
| 当サービスは、4名の管理者・モデレータからなる運営チームによって管理されています。 | ||
|
|
||
| ### 管理者 | ||
|
|
||
| - [@YanagieIsHere](https://chillout.chat/@YanagieIsHere) | ||
| - [@wing](https://chillout.chat/@wing) (システム管理者) | ||
|
|
||
| ### 運営チームからの情報発信 | ||
|
|
||
| メンテナンスやアップデートに関する情報は、以下の各媒体から発信します。 | ||
|
|
||
| - 公式アカウント [@chillout_chat](https://chillout.chat/@chillout_chat) | ||
| - [info.chillout.chat](https://info.chillout.chat) | ||
| - [ステータスページ](https://status.chillout.chat) のメンテナンス欄 | ||
|
|
||
| ## お問い合わせ | ||
|
|
||
| 悪用防止のため、連絡先メールアドレスは公開しておりません。お手数をおかけしますが、以下の連絡先をご利用ください。 | ||
|
|
||
| - 公式アカウント [@chillout_chat](https://chillout.chat/@chillout_chat) のダイレクトメッセージ | ||
|
|
||
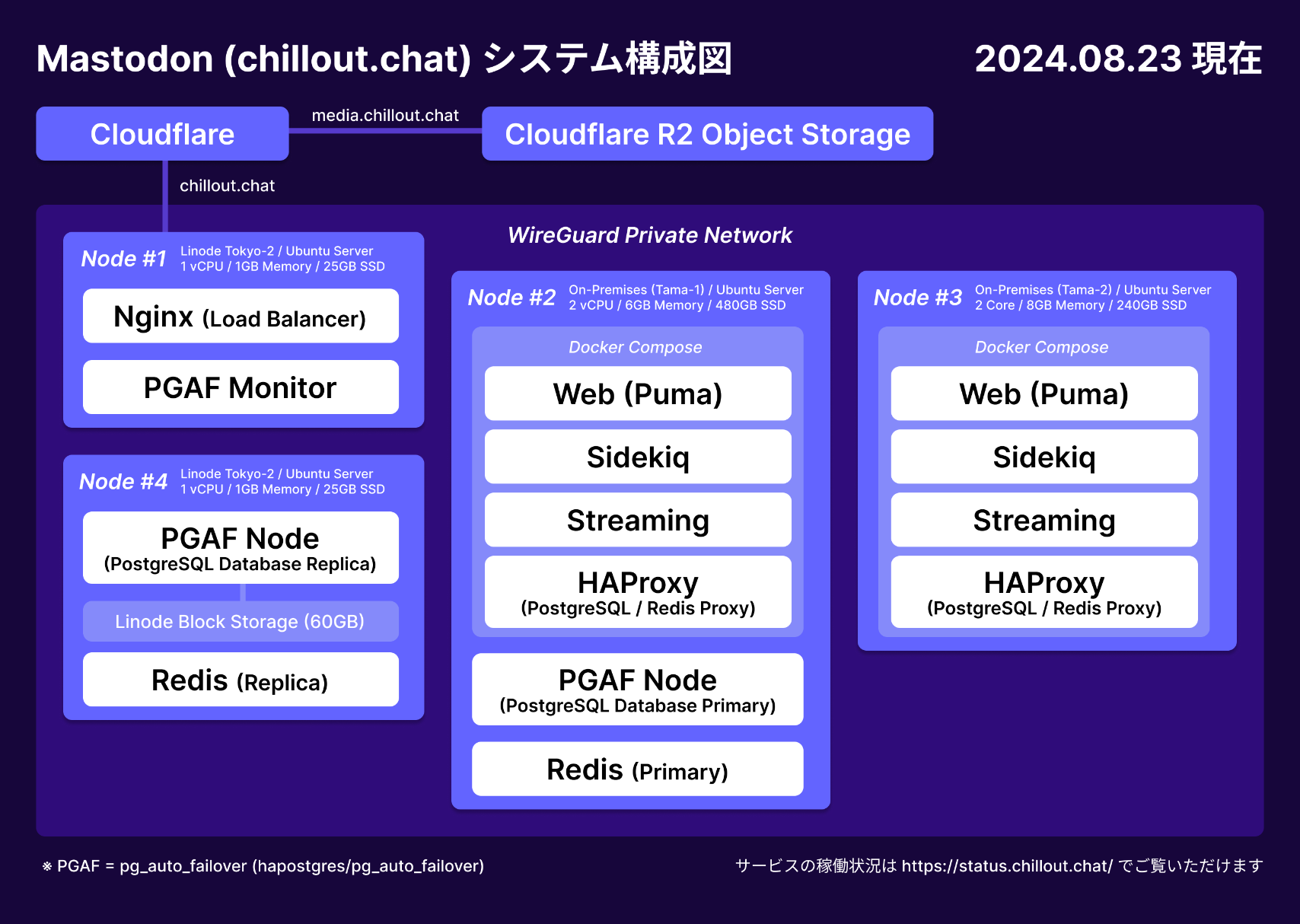
| ## システム構成 | ||
|
|
||
| 複数拠点による冗長化を行っています。 | ||
|
|
||
|  | ||
|
|
Oops, something went wrong.