This repository contains the 𝗯𝗮𝗰𝗸𝗲𝗻𝗱 portion of a responsive 𝘄𝗲𝗯-𝗯𝗮𝘀𝗲𝗱 𝗽𝗼𝗿𝘁𝗳𝗼𝗹𝗶𝗼 project created as part of the #𝗬𝗼𝗣𝗿𝗼𝗴𝗿𝗮𝗺𝗼 course offered by 𝗔𝗿𝗴𝗲𝗻𝘁𝗶𝗻𝗮 𝗣𝗿𝗼𝗴𝗿𝗮𝗺𝗮.
This website features 𝗖𝗥𝗨𝗗 functionality, enabling users to easily create, edit, and delete information online once they have logged in.
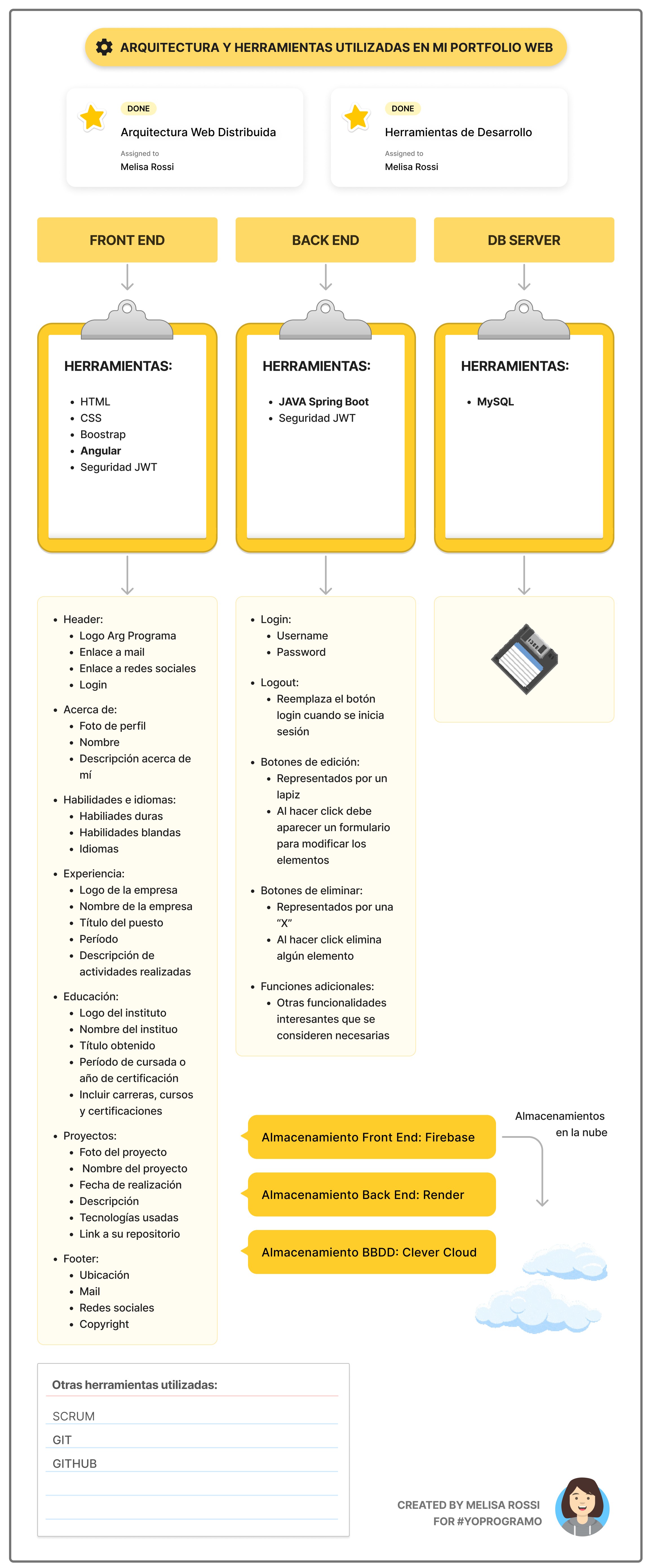
The frontend of this project has been developed using 𝗔𝗻𝗴𝘂𝗹𝗮𝗿, including HTML, CSS, Bootstrap, and TypeScript. The backend has been developed with 𝗦𝗽𝗿𝗶𝗻𝗴 𝗕𝗼𝗼𝘁 (Java + Maven), including JWT security, and the database has been set up using 𝗠𝘆𝗦𝗤𝗟. To deploy the website, Firebase has been used for the frontend, Render for the backend, and Clever Cloud for the database.
✔️ Navigation bar with links to social media profiles and login.
✔️ Homepage featuring a catchy message and a button to get in touch.
✔️ "About me" section with profile picture, name, and a short description.
✔️ A section dedicated to soft skills, hard skills, and language proficiency.
✔️ Experience section showcasing work history, including company logos, job titles, employment dates, and a summary of roles and responsibilities.
✔️ Education section with information on the courses attended, including logos, course names, dates of attendance, and a brief overview of what was learned.
✔️ Projects section featuring a portfolio of your work, including pictures, titles, descriptions, technologies used, and links to repositories.
✔️ Contact section with information on how to reach you, including location, email, and social media handles.
If you have any question, comments, or suggestions, do not hesitate to contact me (melisa.s.rossi@gmail.com).