- 1. Woow
- 2. Estudio del Usuario
- 3. Historia de Usuarios y Criterios de aceptación mínimos del proyecto
- 4. Hacker Edition
- 5. Desing Process
- 6. Recursos Utilizados
- 7. Resultado Final
- 8. Fuentes
- 9. Lighthouse - Reporte
- 10. Autores
Woow 🧁 es un restaurante especializada en el arte en azúcar que se inició durante la pandemia, y como se ha enfocado en satisfacer las necesidades de sus clientes con su excelente atención y productos artesanales de calidad ha sido bien recibida por su público.
Dado a su significativo crecimiento, se le ha complicado un poco al personal de Woow el llevar el control de sus pedidos, y es por esto que están solicitando un sistema que pueda facilitar la gestión de comandas para el personal del restaurante, asi podrán desempeñarse mejor, de manera que el mesero pueda realizar y enviar los pedidos usando una tablet y así enviarle al chef para que se preparen ordenada y eficientemente.
Por parte del administrador tendrá la posibilidad de crear, editar y dar de baja (tanto de mesero como chef) a los empleados con cuentas, podrá agregar, editar y eliminar productos en el inventario y, además, tendrá acceso a las ordenes realizadas para poder llevar un seguimiento.
| Rol | Función |
|---|---|
| 💁 Mesero | Se encarga de tomar nota de los pedidos de alimentos y bebidas, y enviar la comanda en la cocina para su preparación para luego servirlos en la mesa. |
| 👩🍳 Chef | Planifica y dirige la preparación de alimentos tomando en consideración las ordenes realizadas por el mesero. |
| 👩💼 Administrador | Está a cargo de administrar el servicio del restaurante, realiza el seguimiento de los pedidos efectuados y del rendimiento de sus empleados para asegurar la satisfacción del cliente. |
| Rol | Correo | Contraseña |
|---|---|---|
| 💁 Mesero | waiter@gmail.com | 123456 |
| 👩🍳 Chef | chef@gmail.com | 123456 |
| 👩💼 Administrador | admin@gmail.com | 123456 |
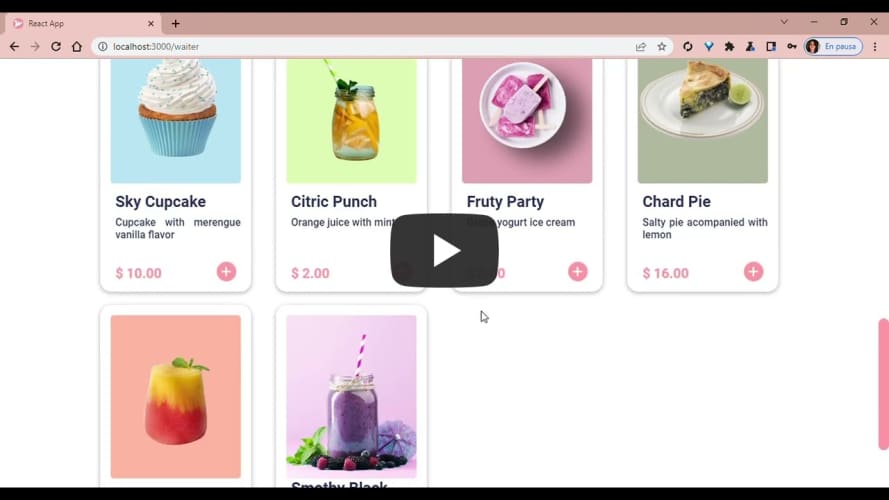
Podrá visualizar los productos, añadir productos al carrito, generar, visualizar y enviar órdenes al chef.
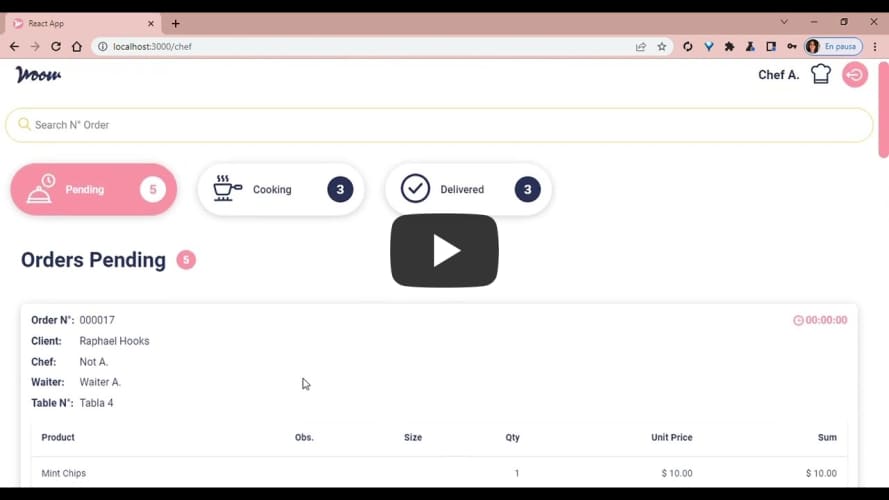
Podrá visualizar los pedidos generados por los meseros, y tendrá la opción de tomar la orden que desea preparar. Cada orden se controlará con un temporizador.
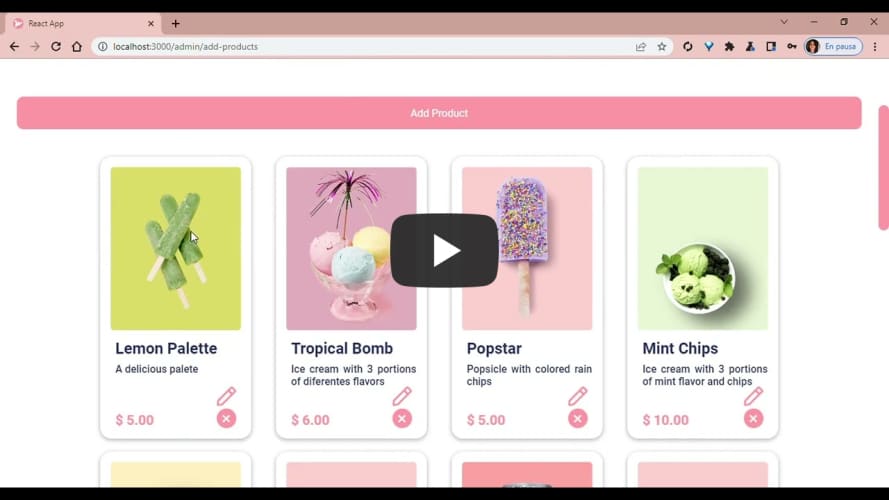
Podrá gestionar los productos del menú, las cuentas de los usuarios empleados, y llevar seguimiento de las órdenes.
Yo como meserx quiero tomar el pedido de un cliente para no depender de mi mala memoria, para saber cuánto cobrar, y enviarlo a la cocina para evitar errores y que se puedan ir preparando en orden.
Lo que debe ocurrir para que se satisfagan las necesidades del usuario)
✔️ Anotar nombre de cliente.
✔️ Agregar productos al pedido.
✔️ Eliminar productos.
✔️ Ver resumen y el total de la compra.
✔️ Enviar pedido a cocina (guardar en alguna base de datos).
✔️ Se ve y funciona bien en una tablet
Lo acordado que debe ocurrir para decir que la historia está terminada.
✔️ Debes haber recibido code review de al menos una compañera.
✔️ Haces test unitarios y, además, has testeado tu producto manualmente.
✔️ Hiciste tests de usabilidad e incorporaste el feedback del usuario.
✔️ Desplegaste tu aplicación y has etiquetado tu versión (git tag).
Yo como jefx de cocina quiero ver los pedidos de los clientes en orden y marcar cuáles están listos para saber qué se debe cocinar y avisar a lxs meserxs que un pedido está listo para servirlo a un cliente.
✔️ Ver los pedidos ordenados según se van haciendo.
✔️ Marcar los pedidos que se han preparado y están listos para servirse.
✔️ Ver el tiempo que tomó prepara el pedido desde que llegó hasta que se marcó como completado.
✔️ Debes haber recibido code review de al menos una compañera.
✔️ Haces test unitarios y, además, has testeado tu producto manualmente.
✔️ Hiciste tests de usabilidad e incorporaste el feedback del usuario.
✔️ Desplegaste tu aplicación y has etiquetado tu versión (git tag).
Yo como meserx quiero ver los pedidos que están preparados para entregarlos rápidamente a los clientes que las hicieron.
✔️ Ver listado de pedido listos para servir.
✔️ Marcar pedidos que han sido entregados.
Yo como meserx quiero ver los pedidos que están preparados para entregarlos rápidamente a lxs clientxs que las hicieron.
✔️ Ver listado de pedido listos para servir.
✔️ Marcar pedidos que han sido entregados.
✔️ Debes haber recibido code review de al menos una compañera.
✔️ Haces test unitarios y, además, has testeado tu producto manualmente.
✔️ Hiciste tests de usabilidad e incorporaste el feedback del usuario.
✔️ Desplegaste tu aplicación y has etiquetado tu versión (git tag).
✔️ Los datos se deben mantener íntegros, incluso después de que un pedido ha terminado. Todo esto para poder tener estadísticas en el futuro.
[Historia de usuario 5] Administrador(a) de tienda debe administrar a sus trabajadorxs (Hacker Edition)
Yo como administrador(a) de tienda quiero gestionar a los usuarios de la plataforma para mantener actualizado la informacion de mis trabajadorxs.
✔️ Ver listado de trabajadorxs.
✔️ Agregar trabajadorxs.
✔️ Eliminar trabajadoxs.
✔️ Actualizar datos de trabajadorxs.
✔️ Debes haber recibido code review de al menos una compañera.
✔️ Haces test unitarios y, además, has testeado tu producto manualmente.
✔️ Hiciste tests de usabilidad e incorporaste el feedback del usuario.
✔️ Desplegaste tu aplicación y has etiquetado tu versión (git tag).
[Historia de usuario 6] Administrador(a) de tienda debe administrar a sus productos (Hacker Edition)
Yo como administrador(a) de tienda quiero gestionar los productos para mantener actualizado el menú.
✔️ Ver listado de productos.
✔️ Agregar productos.
✔️ Eliminar productos.
✔️ Actualizar datos de productos.
✔️ Debes haber recibido code review de al menos una compañera.
✔️ Haces test unitarios y, además, has testeado tu producto manualmente.
✔️ Hiciste tests de usabilidad e incorporaste el feedback del usuario.
✔️ Desplegaste tu aplicación y has etiquetado tu versión (git tag).
✔️ Debes haber recibido code review de al menos una compañera.
✔️ Haces test unitarios y, además, has testeado tu producto manualmente.
✔️ Hiciste tests de usabilidad e incorporaste el feedback del usuario.
✔️ Desplegaste tu aplicación y has etiquetado tu versión (git tag).
✔️ Los datos se deben mantener íntegros, incluso después de que un pedido ha terminado. Todo esto para poder tener estadísticas en el futuro.
La finalidad de este proyecto es llevar a cabo el módulo de Mesero y Chef, sin embargo, nos planteamos exigirnos más para completar un módulo extra para que el Administrador tenga la posibilidad de llevar un control de las operaciones realizadas por el personal.
El proceso se realizó mediante seis etapas:
Tomando en cuenta los requerimientos solicitados para la creación del sistema, definimos el público al que va dirigido, es por esto que creamos Woow 🧁 , un restaurante al estilo Fancy enfocada principalmente en dulces como postres y pasteles con una excelente calidad en sus productos y servicios, pero que presenta una problemática actual: Llevar un buen control de pedidos.
Este projecto se llevó a cabo en 6 Sprints. La estrategia que aplicamos fue bajo la metodología agil de Scrum, en el que secon el uso del Github Projects establecimos plazos por Sprints para asegurarnos que el lanzamiento del sistema coincida con lo planificado, y como plataforma para despliegue de nuestro proyecto definimos Vercel.
El diseño lo creamos nosotras con Figma inspirándonos en otros sistemas y aplicaciones de restaurantes. En el tema del diseño UI - UX mantuvimos presente una gama de tonos pasteles y un estilo minimalista para generar una sensación dulce y atractiva.
El prototipo contempla 3 módulos, uno para cada rol (mesero, chef y administrador).
A lo largo del desarrollo del producto digital, se hicieron constantes pruebas de usabilidad, limpieza del código y algunas mejoras para garantizar una agradable experiencia al usuario que navega en ella. Entre ellas podemos destacar.
- Creación de reloj dinámico que indique que el tiempo de creación de un producto ha excedido un tiempo definido (como tema de demostración el reloj indicará que sobrepasa el límite de 20 segundos).
- Se añadió más datos en las ordenes como el nombre del mesero que lo envía y del mesero que acepta la orden.
- Vista extra para aquellos productos que cuentan con algunas especificaciones (variedad de tamaños por porciones o si desea añadir algún mensaje como observación, en caso que el cliente sea alérgico a algún ingrediente).
- Links activos en la barra de navegación en caso que la vista sea la que coincida con la ruta.
- Visualización de la cantidad de los pedidos según su estado.
- Cambios en la distribución del elementos en caso que la vista esté en escritorio como los botones para añadir producto o añadir empleado.
- Se agregó otra vista para chequear detallado los productos en el carrito.
- Implementación de botón para remover todos los productos añadidos al carrito.
Tomando en cuenta que el mesero maneja un menú exteso, el contenido se basa en que se pueda visualizar los productos en un formato de tarjeta en el que pueda mostrar toda su información incluyendo su respectiva fotografía, además, las ordenes se representarán en formato de tarjeta con toda la información del pedido (nombre del cliente, del mesero que generó la orden, del chef que aceptó la orden, la duración y una tabla de productos con sus precios)
Una vez teniendo todo lo antes mencionado, al momento de crear el diseño con código nos aseguramos que todas las herramientas y tecnologías implementadas se le haya aplicado las mejores prácticas posibles, siguiendo un estándar de calidad que sirven como referencia para construir una web accesible y eficiente, en la que se pueda convertirse más robusta.
Antes de dejar esta aplicación a disposición de los usuarios, se realizó los convenientes tests de calidad, así como volver a probar la experiencia de usuario y así probar que todas nuestras funcionalidades funcionan. De esta forma resolvimos algunos pequeños errores que se presentaron.
Al inicio del proyecto, hemos establecido algunas reglas para trabajar colaborativamente y lograr mantener un flujo de trabajo apropiado. Estas reglas son las siguientes:
- Codebase y Commits en inglés.
- Uso de Camel Case para funciones (ej. miFunción)
- CSS - BEM (Bloque-elemento-modificador) * BEM.
- Nombre de las variables Pascal Case (ej. miVariable)
- Componentes con Pascal Case MyComponent.
Como resultado final se adjuntará una breve videodemostración del sistema para que pueda apreciar el diseño y las funcionalidades. En caso de desear echar un vistazo y chequear la aplicación puede hacer click al siguiente link Woow System.
Descargar Prototipos de baja y alta fidelidad en PDF
También puedes hacer click en la imagen para visualizar los prototipos