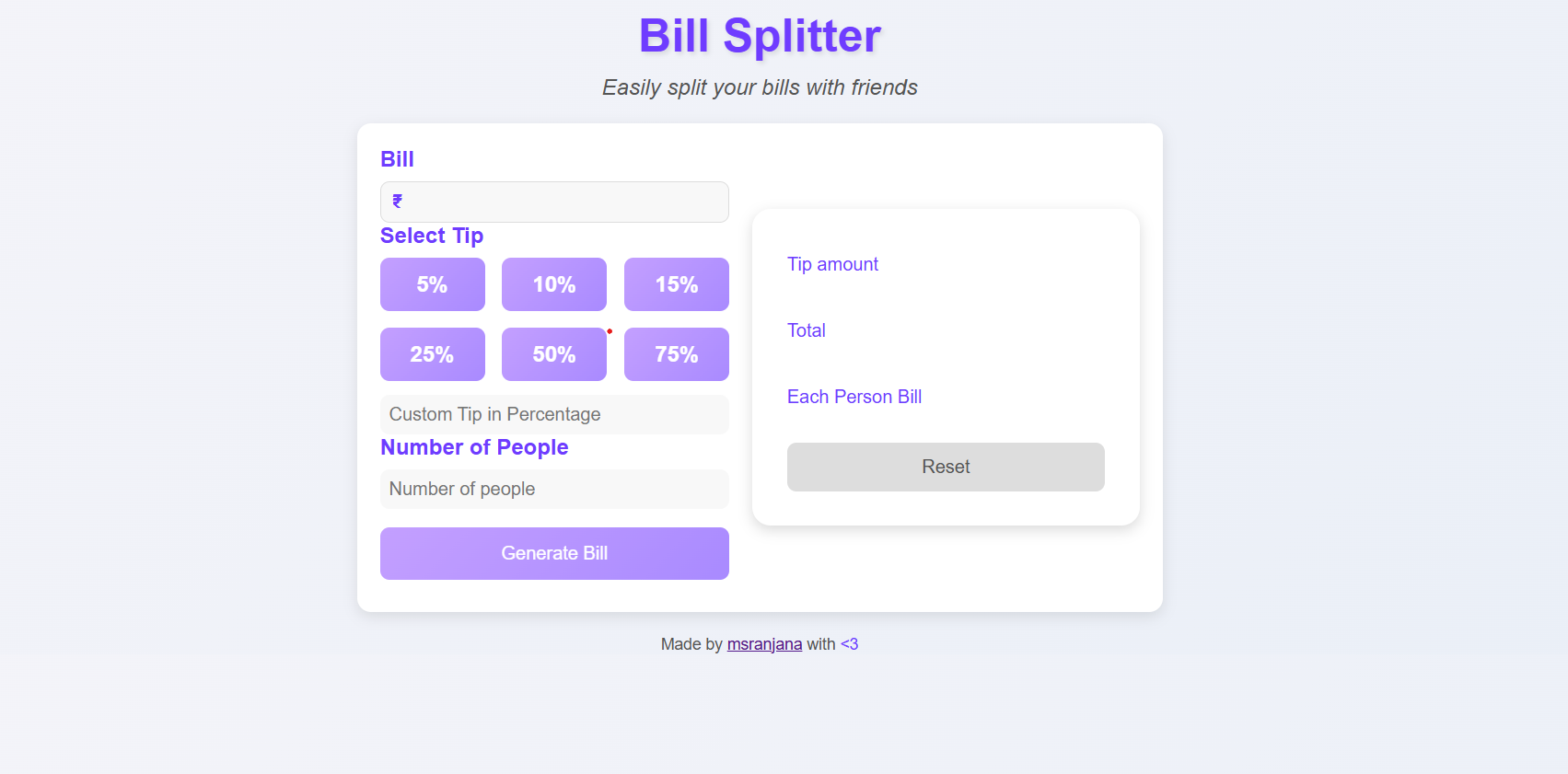
A handy tool for splitting bills among friends or family. This app takes the total bill amount, the number of people, and optionally includes a tip percentage to calculate how much each person owes.
- Master input handling and form validation.
- Practice using JavaScript math functions.
- Learn how to make responsive designs with CSS Grid or Flexbox.
- Users can specify the number of people to split the bill.
- Clear labels and placeholders for inputs.
- A reset button to clear all inputs and outputs.
GitHub Repository for Bill Splitter
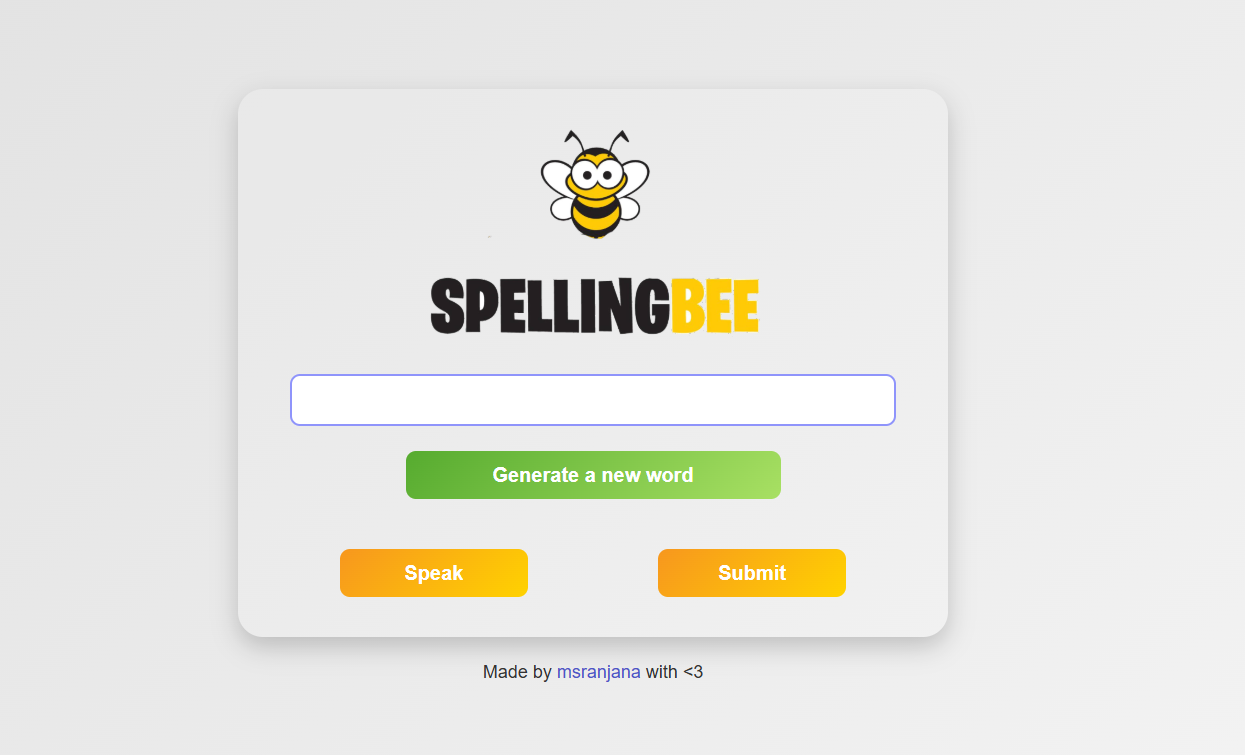
This is an interactive Spell Bee game where users can test their spelling skills by listening to a randomly generated word and typing its correct spelling into the input field. It combines fun and education, making it a great project for improving vocabulary.
- Gain experience in DOM manipulation and event handling.
- Practice working with arrays of words.
- Build interactive user interfaces with smooth feedback for correct/incorrect inputs.
- Displays alerts for correct or incorrect submissions, along with the correct spelling of the word if the answer is wrong.
- Generates a random word from a predefined word list when the "Generate a new word" button is clicked.
- Reads the displayed word aloud using the Web Speech API when the "Speak" button is clicked.
GitHub Repository for Spell Bee
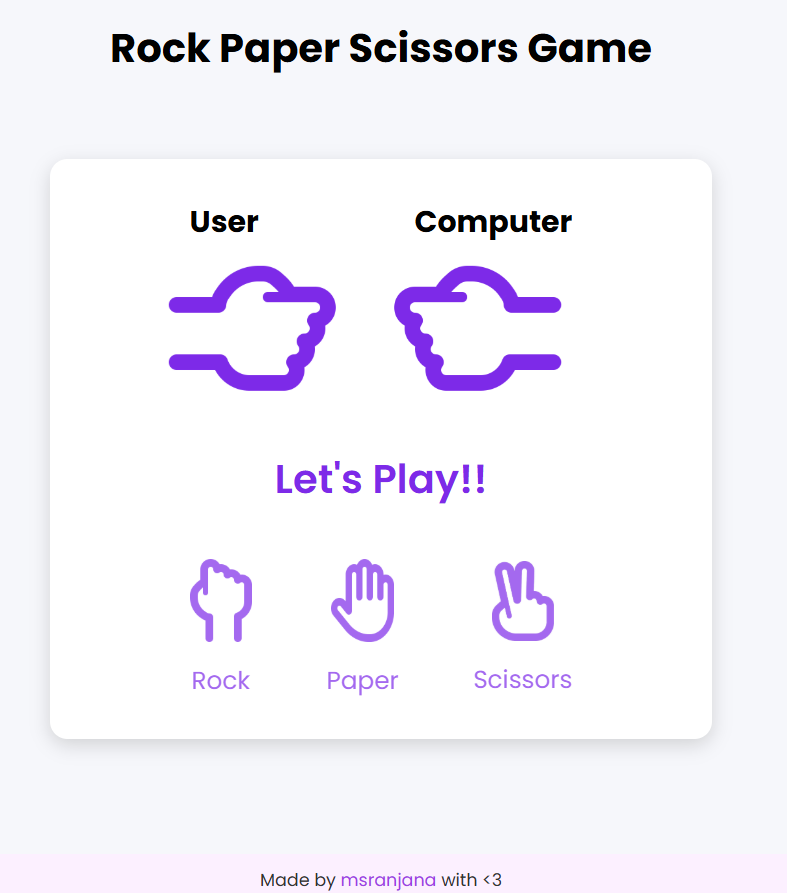
A fun and interactive game where users play Rock, Paper, Scissors against the computer. The computer makes random choices, and the result is displayed instantly.
- Learn about random number generation in JavaScript.
- Get comfortable with conditional logic.
- Build visually engaging animations using CSS for better UX.
- Users select Rock, Paper, or Scissors by clicking on the respective options.
- Displays the result of the game (Win, Lose, or Draw) in real-time.
GitHub Repository for Rock, Paper, Scissors
Play Rock, Paper, Scissors Now!
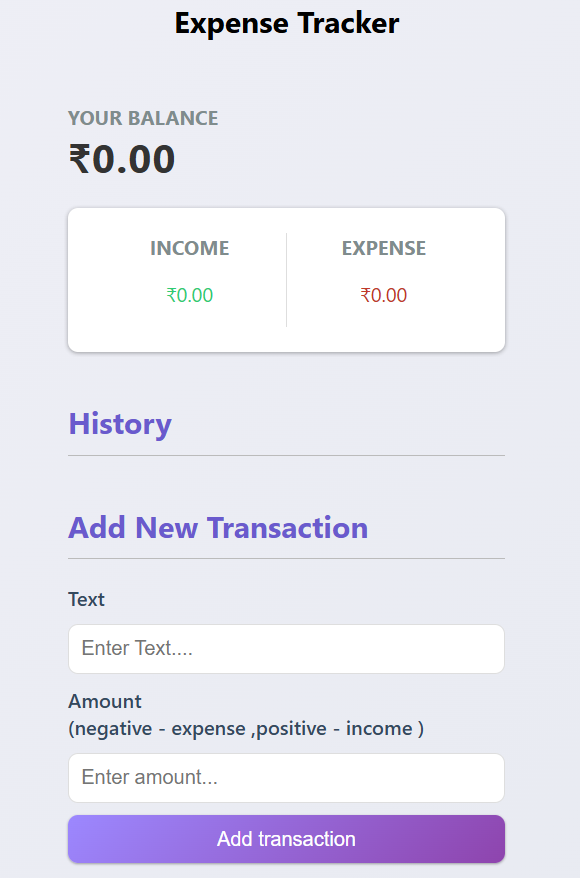
An expense tracker app that helps users manage their income and expenses by displaying balances and transaction history in real-time. This project is perfect for practicing JavaScript array methods and event handling.
- Gain experience with state management using arrays.
- Learn DOM manipulation to dynamically add, update, and delete elements.
- Build modern user interfaces with interactive animations and responsive design.
- Automatically updates the transaction history and calculations upon submission.
- Updates in real-time whenever a transaction is added or removed.
- Provides a delete button (x) for each transaction to remove it from the list.
GitHub Repository for Expense Tracker
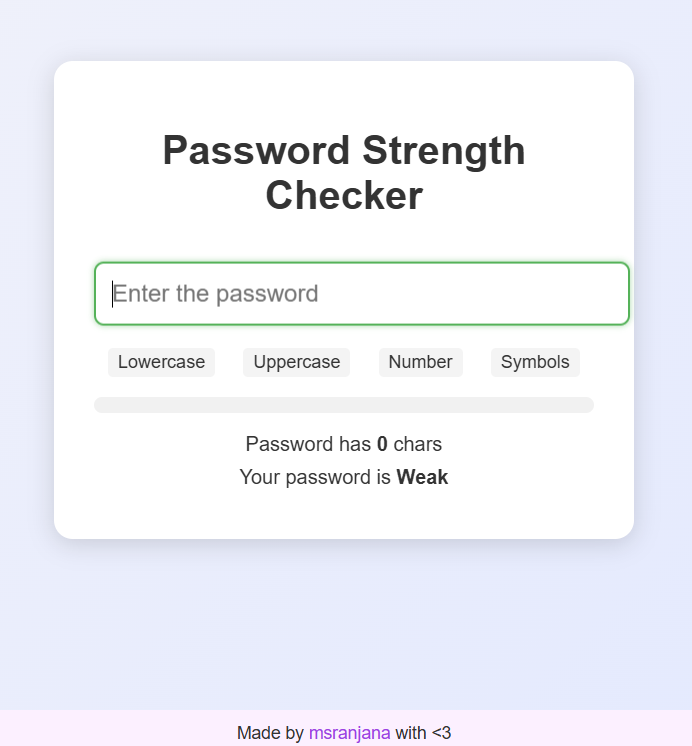
A sleek, interactive app that evaluates the strength of user-entered passwords. It provides instant feedback on password characteristics, helping users create more secure passwords.
- Deepen your understanding of regular expressions and event listeners in JavaScript.
- Learn to style interactive components using CSS animations and dynamic updates.
- Gain hands-on experience with real-time UI feedback mechanisms.
- Real-time Password Analysis: Checks for lowercase, uppercase, numbers, special characters, and length.
- Visual Feedback:
- Displays password strength as "Weak," "Medium," or "Strong."
- Dynamic progress bar with colors indicating strength level.
- Indicators toggle based on whether criteria are met.
- Character Count: Displays the number of characters in the password.
- Interactive Styling: Animations and hover effects for a responsive UI.
GitHub Repository for Password Strength Detector
View the Password Strength Detector Demo
An interactive and visually appealing profile card designed to showcase user information, social media links, and dynamic elements like avatars and animations.
- Enhance your understanding of CSS animations and dynamic layouts.
- Learn how to integrate social media links and Font Awesome icons into a project.
- Explore responsive design with modern web development practices.
- Dynamic Avatar Display: Includes a customizable avatar with hover effects and a "green-dot" indicator for online status.
- Interactive Social Media Icons: Links to GitHub, LinkedIn, CodePen, Instagram, and Discord with hover effects and animations.
- Engaging UI Animations:
- Smooth transitions for card elements.
- Floating and pulsing effects for background circles and the avatar container.
- Interactive Action Icons:
- A heart icon with scaling animation on hover.
- A share icon that uses the
navigator.shareAPI for easy sharing.
- Responsive Design: Works seamlessly on various devices and screen sizes.
- Modern Styling: Gradient backgrounds, shadows, and a clean layout with a fixed footer for additional branding.
GitHub Repository for Dynamic Profile Card
View the Dynamic Profile Card Demo
A simple yet elegant mini personal portfolio website showcasing educational background, work experience, and mini projects. It is designed to highlight your skills and provide quick access to your achievements and activities.
- Understand the basics of building a personal website using HTML and CSS.
- Learn to create accessible and SEO-friendly web pages.
- Experiment with a theme toggle and interactive sections for an engaging user experience.
- Hero Section: Introduces the user with a brief description and a link to their academic institution.
- Mini Projects Showcase: Lists several completed projects to demonstrate technical skills.
- Experience Section:
- Provides brief descriptions of roles and contributions.
- Education Section: Displays academic qualifications with institution details and timeline.
- Theme Toggle:
- Allows switching between light and dark themes with an interactive toggle button.
- Includes icons for sun and moon, which dynamically update based on the selected theme.
- Responsive Navigation Bar: Includes links to Home, Projects, and Contact pages for seamless navigation.
- Footer with Credits: Simple footer acknowledging the creator with a GitHub link.