-
Notifications
You must be signed in to change notification settings - Fork 0
Ok, ok! Chegou a hora do vamos ver. Vamos ver o que? a nossa aplicação autenticando-se com o FACEBOOK! SHOWKIROW! o/ õ
Passo 1: Crie uma app no facebook developers: https://developers.facebook.com/
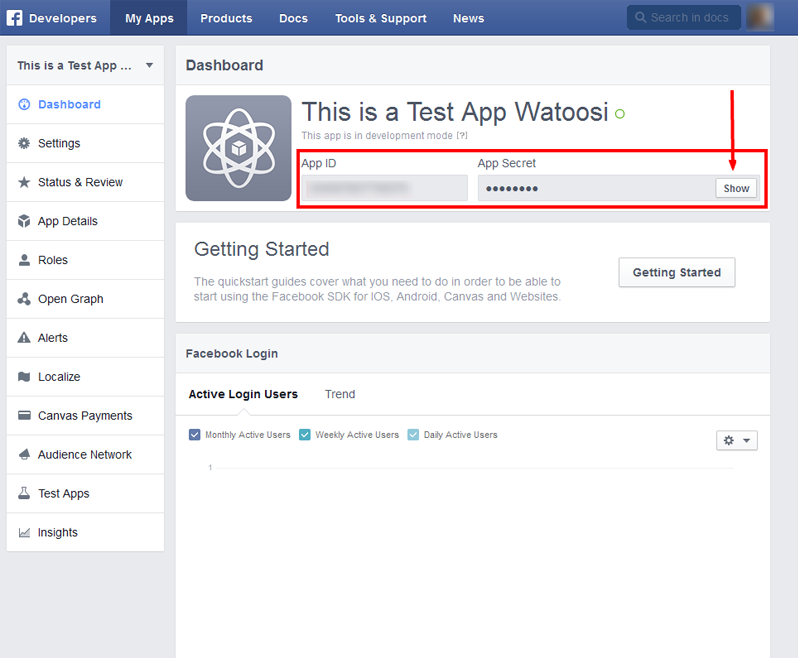
Passo 2: Você deve ter um app semelhante a este, com AppID e App Secret:
sendo assim, vamos pro ...
Passo 3: application.properties, adicione ao seu projeto o seguinte:
Passo 4: Bora agora criar o nosso controle bonitão para o nosso projeto, vamos chama-lo de HelloController:
Se deu tudo certo ... ### SHOWKIROW!!! TUDO SHOW!
Passo 5: Bora criar o template Hello.xhtml
Passo 6: Se tudo ta dando bom, bora simbora continuar, porque jaja vai chegar o gran finale. Conhece doido! Let's Go fazer o resto dos template: facebookConnect e facebookConnected ...
Para o facebookConnect, nosso template será um botão, para realizarmos a autenticação:
Para o facebookConnected, faremos o seguinte redirecionamento:
Agora só faltou um detalhe, esqueci de falar para adicionar as dependências que iremos utilizar ao pom.xml ... então fica ai o esquema:
Passo 7:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.social</groupId>
<artifactId>spring-social-facebook</artifactId>
</dependency>
uhuuull, agora é só compilar o projeto e soltar o dedo no PLAY!!! Mão pra cima |o/ e rezar pra da bom!
SHOWKIROW é isso ai!!!