A simple and customizable flutter package for international phone number input
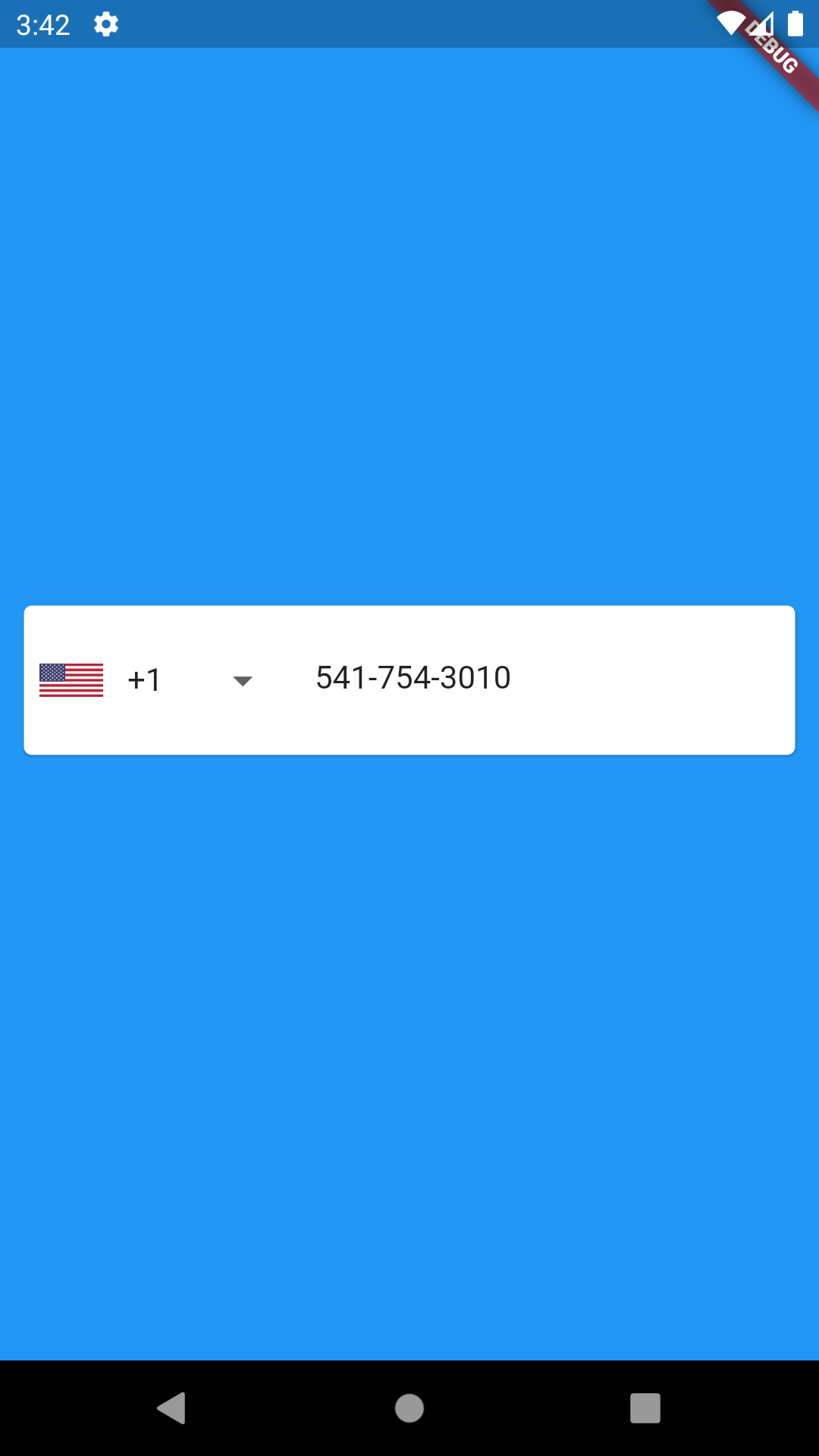
| CustomDecoration | CustomBorder | Default |
|---|---|---|
 |
 |
 |
* Fixed incorrect cursor positioning while editing
* Fixed setState() or markNeedsBuild called during build
* Support for RTL languages
* Selector mode dropdown, bottom sheet and dialog
* As You Type Formatter: formats inputs to its selected international format
* Get Region Info with PhoneNumber.getRegionInfoFromPhoneNumber(String phoneNumber, [String isoCode]);
* Format PhoneNumber with PhoneNumber.getParsableNumber(String phoneNumber, String isoCode) or `PhoneNumber Reference`.parseNumber()
* Custom list of countries e.g. ['NG', 'GH', 'BJ' 'TG', 'CI']
String phoneNumber = '+234 500 500 5005';
PhoneNumber number = await PhoneNumber.getRegionInfoFromPhoneNumber(phoneNumber);
String parsableNumber = number.parseNumber();
`controller reference`.text = parsableNumber PhoneNumber.getRegionInfoFromPhoneNumber(String phoneNumber, [String isoCode])Could throw an Exception if the phoneNumber isn't recognised its a good pattern to pass the country's isoCode or have '+' at the beginning of the string
isoCode could be null if PhoneNumber is not recognised
| s/n | Constructor |
|---|---|
| 1 | InternationalPhoneNumberInput |
| 2 | |
| 3 |
InternationalPhoneNumberInput({
Key key,
this.selectorType,
@required this.onInputChanged,
this.onInputValidated,
this.focusNode,
this.textFieldController,
this.onSubmit,
this.keyboardAction,
this.countries,
this.textStyle,
this.selectorTextStyle,
this.inputBorder,
this.inputDecoration,
this.searchBoxDecoration,
this.initialValue,
this.selectorButtonOnErrorPadding = 24,
this.maxLength = 15,
this.hintText = 'Phone Number',
this.isEnabled = true,
this.autoFocus = false,
this.autoValidate = false,
this.formatInput = true,
this.errorMessage = 'Invalid phone number',
this.ignoreBlank = false,
this.locale,
this.countrySelectorScrollControlled = true,
});| Parameter | Datatype | Initial Value | Default [1] | ||
|---|---|---|---|---|---|
| onInputChanged | function(PhoneNumber) | null | ✔️ | ✔️ | ✔️ |
| onInputValidated | function(bool) | null | ✔️ | ✔️ | ✔️ |
| focusNode | FocusNode | null | ✔️ | ✔️ | ✔️ |
| textFieldController | TextEditingController | TextEditingController() | ✔️ | ✔️ | ✔️ |
| onSubmit | Function() | null | ✔️ | ✔️ | ✔️ |
| keyboardAction | TextInputAction | null | ✔️ | ✔️ | ✔️ |
| countries | List | null | ✔️ | ✔️ | ✔️ |
| textStyle | TextStyle | null | ✔️ | ✔️ | ✔️ |
| selectorTextStyle | TextStyle | null | ✔️ | ✔️ | ✔️ |
| inputBorder | InputBorder | null | ✔️ | ❌ | ✔️ |
| inputDecoration | InputDecoration | null | ✔️ | ✔️ | ❌ |
| initialValue | PhoneNumber | null | ✔️ | ✔️ | ✔️ |
| hintText | String | Phone Number | ✔️ | ❌ | ✔️ |
| selectorButtonOnErrorPadding | double | 24 | ✔️ | ✔️ | ✔️ |
| maxLength | integer | 15 | ✔️ | ✔️ | ✔️ |
| isEnabled | boolean | true | ✔️ | ✔️ | ✔️ |
| autoFocus | boolean | false | ✔️ | ✔️ | ✔️ |
| autoValidate | boolean | false | ✔️ | ✔️ | ✔️ |
| formatInput | boolean | true | ✔️ | ✔️ | ✔️ |
| errorMessage | String | Invalid phone number | ✔️ | ❌ | ✔️ |
| selectorType | PhoneInputSelectorType | PhoneInputSelectorType.DROPDOWN | ✔️ | ✔️ | ✔️ |
| ignoreBlank | boolean | false | ✔️ | ✔️ | ✔️ |
| locale | String | null | ✔️ | ✔️ | ✔️ |
| searchBoxDecoration | InputDecoration | null | ✔️ | ✔️ | ❌ |
| countrySelectorScrollControlled | boolean | true | ✔️ | ✔️ | ✔️ |
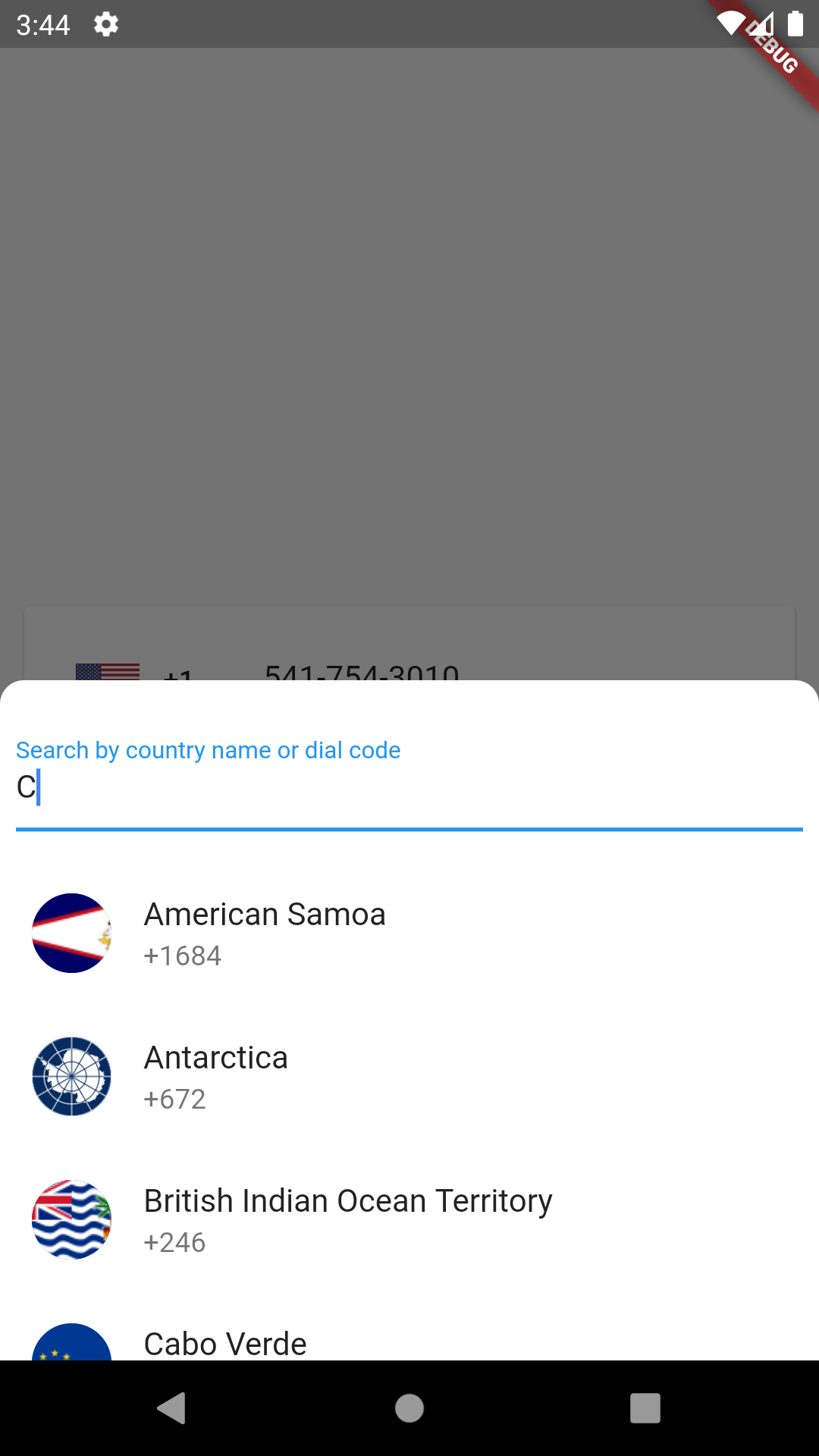
| DROPDOWN | BOTTOMSHEET | DIALOG |
|---|---|---|
 |
 |
 |
Widget Key parameters and Helper classe are now available for integration testing check out this example 🎯 Integration Testing Example
If you encounter any problem or the library is missing a feature feel free to open an issue. Feel free to fork, improve the package and make pull request.
Made with contributors-img.
A special thanks to niinyarko