- 1. Woow
- 2. Estudio del Usuario
- 3. Historia de Usuarios y Criterios de aceptación mínimos del proyecto
- 4. Hacker Edition
- 5. Desing Process
- 6. Recursos Utilizados
- 7. Resultado Final
- 8. Fuentes
- 9. Lighthouse - Reporte
- 10. Autores
Woow 🧁 Woow is a bakery specialized in sugar art that started during the pandemic, and as it has focused on satisfying the needs of its customers with its excellent service and quality artisanal products, it has been well received by its public. Due to its significant growth, it has become a bit complicated for Woow's staff to keep track of their orders, and that is why they are requesting a system that can facilitate the management of orders for the bakery staff, so they can perform better, so that the waiter can make and send the orders using a tablet and thus send them to the chef so that they are prepared in an orderly and efficient manner. The administrator will have the possibility to create, edit and deregister (both waiter and chef) employees with accounts, will be able to add, edit and delete products in the inventory and, in addition, will have access to the orders placed to be able to keep track.
| Role | Function |
|---|---|
| 💁 Waiter | In charge of taking notes of food and drink orders, and sending the order to the kitchen for preparation and then serving them at the table. |
| 👩🍳 Chef | Plans and directs the preparation of food taking into consideration the orders made by the waiter. |
| 👩💼 Administrator | He is in charge of managing the restaurant service, monitors the orders placed and the performance of his employees to ensure customer satisfaction. |
| Rol | Correo | Contraseña |
|---|---|---|
| 💁 Mesero | waiter@gmail.com | 123456 |
| 👩🍳 Chef | chef@gmail.com | 123456 |
| 👩💼 Administrador | admin@gmail.com | 123456 |
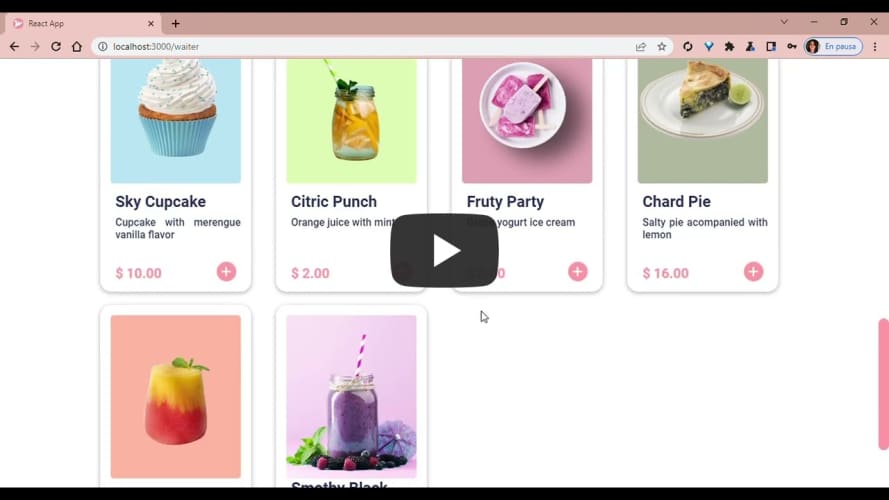
You will be able to view the products, add products to the cart, generate, view and send orders to the chef.
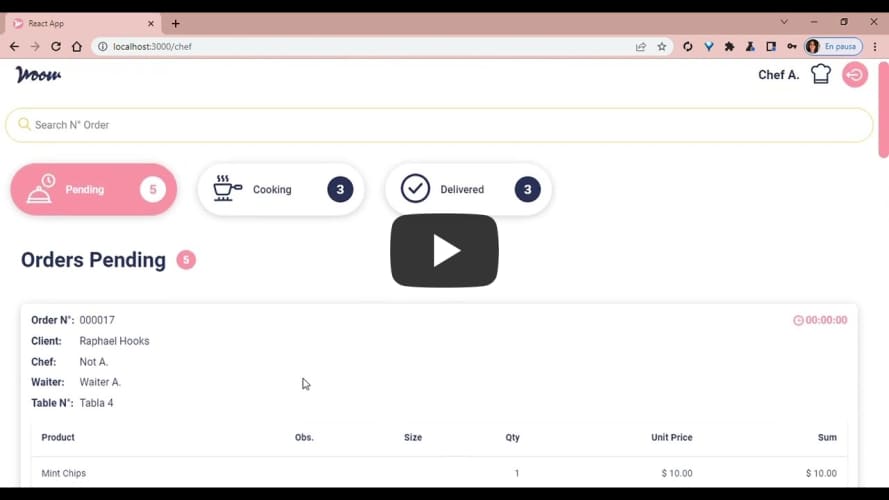
You will be able to view the orders generated by the waiters, and you will have the option to take the order you want to prepare. Each order will be controlled with a timer.
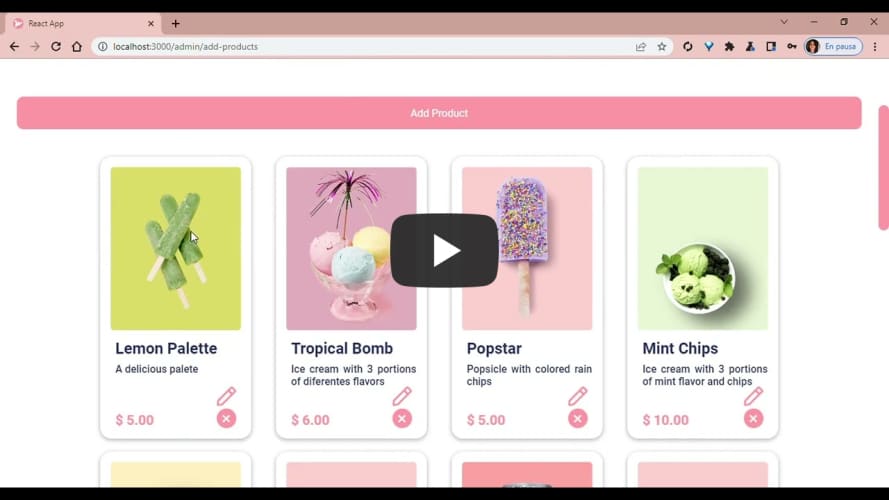
You will be able to manage the menu products, the accounts of the employee users, and keep track of the orders.
As a waiter/waitress, I want to take a customer's order so I don't have to rely on my poor memory, to know how much to charge, and send it to the kitchen to avoid errors and so that they can be prepared in order.
What needs to happen for the user's needs to be met)
✔️ Enter customer name.
✔️ Add products to order.
✔️ Delete products.
✔️ View summary and total purchase.
✔️ Send order to kitchen (save in a database).
✔️ Looks and works fine on a tablet
What has been agreed upon to happen to say the story is finished.
✔️ You must have received a code review from at least one colleague.
✔️ You do unit tests and have also manually tested your product.
✔️ You have performed usability tests and incorporated user feedback.
✔️ You have deployed your app and tagged your version (git tag).
As a head chef, I want to see customer orders in order and mark which ones are ready so I know what needs to be cooked and let waiters know that an order is ready to serve a customer.
✔️ See the orders in order as they are made.
✔️ Mark the orders that have been prepared and are ready to be served.
✔️ See the time it took to prepare the order from when it arrived until it was marked as complete.
✔️ You must have received a code review from at least one colleague.
✔️ You do unit tests and have also tested your product manually.
✔️ You did usability tests and incorporated user feedback.
✔️ You deployed your application and tagged your version (git tag).
As a meserx I want to see the orders that are ready to be delivered quickly to the customers who placed them.
✔️ See list of orders ready to serve.
✔️ Mark orders that have been delivered.
As a meseerx, I want to see orders that are ready to be delivered quickly to the customers who placed them.
✔️ View list of orders ready to serve.
✔️ Mark orders that have been delivered.
✔️ You must have received a code review from at least one colleague.
✔️ You do unit tests and have also tested your product manually.
✔️ You did usability tests and incorporated user feedback.
✔️ You deployed your application and tagged your version (git tag).
✔️ Data must be kept intact, even after an order has finished. All this so that we can have statistics in the future.
As a store administrator, I want to manage the users of the platform to keep my workers' information up to date.
✔️ View list of workers.
✔️ Add workers.
✔️ Delete workers.
✔️ Update worker data.
✔️ You must have received a code review from at least one colleague.
✔️ You do unit tests and, in addition, you have tested your product manually.
✔️ You did usability tests and incorporated user feedback.
✔️ You have deployed your app and tagged your version (git tag).
As a store manager, I want to manage products to keep the menu up to date.
✔️ View product list.
✔️ Add products.
✔️ Delete products.
✔️ Update product data.
✔️ You must have received a code review from at least one colleague.
✔️ You do unit tests and have also manually tested your product.
✔️ You did usability tests and incorporated user feedback.
✔️ You have deployed your app and tagged your version (git tag).
✔️ You must have received a code review from at least one colleague.
✔️ You do unit tests and have also manually tested your product.
✔️ You have done usability tests and incorporated user feedback.
✔️ You have deployed your app and tagged your version (git tag).
✔️ Data must be kept intact, even after an order has been finished. All this so that you can have statistics in the future.
The purpose of this project is to carry out the Waiter and Chef module, however, we are considering pushing ourselves further to complete an extra module so that the Administrator has the possibility of keeping track of the operations carried out by the staff.
The process was carried out in six stages:
Taking into account the requirements requested for the creation of the system, we defined the public to which it is directed, which is why we created the Woow 🧁 bakery, a Fancy-style bakery with excellent quality in products and services, but which presents a current problem: Keeping good control of orders.
This project was carried out in 6 Sprints. The strategy we applied was under the agile Scrum methodology, in which we established deadlines per Sprint with the use of Github Projects to ensure that the launch of the system coincides with what was planned, and as a platform for the deployment of our project we defined Vercel.
We created the design ourselves with Figma, inspired by other restaurant systems and applications. In terms of UI - UX design, we kept in mind a range of pastel tones and a minimalist style to generate a sweet and attractive feeling.
The prototype includes 3 modules, one for each role (waiter, chef and administrator).
Throughout the development of the digital product, constant usability tests, code cleaning and some improvements were carried out to guarantee a pleasant experience for the user who navigates through it. Among them we can highlight:
- Creation of a dynamic clock that indicates that the creation time of a product has exceeded a defined time (as a demonstration topic the clock will indicate that it exceeds the 20 second limit).
- More data was added to the orders such as the name of the waiter who sends it and the waiter who accepts the order.
- Extra view for those products that have some specifications (variety of sizes per portion or if you want to add a message as an observation, in case the client is allergic to some ingredient).
- Active links in the navigation bar in case the view is the one that matches the route.
- Display of the quantity of orders according to their status.
- Changes in the distribution of elements in case the view is on desktop, such as the buttons to add product or add employee.
- Another view was added to check the products in the cart in detail.
- Implementation of a button to remove all products added to the cart.
Taking into account that the waiter handles an extensive menu, the content is based on being able to view the products in a card format in which all their information can be shown, including their respective photograph. In addition, the orders will be represented in card format with all the order information (name of the client, the waiter who generated the order, the chef who accepted the order, the duration and a table of products with their prices)
Once we have everything mentioned above, at the time of creating the design with code we make sure that all the tools and technologies implemented have been applied the best possible practices, following a quality standard that serves as a reference to build an accessible and efficient website, which can become more robust.
Before making this application available to users, the appropriate quality tests were carried out, as well as retesting the user experience and thus proving that all our functionalities work. In this way we solved some small errors that occurred.
- Codebase and Commits in English.
- Use of Camel Case for functions (e.g. myFunction)
- CSS - BEM (Block-element-modifier) * BEM.
- Name of variables with Pascal Case (e.g. myVariable)
- Components with Pascal Case MyComponent.
Download Low and High Fidelity Prototypes in PDF
You can also click on the image to view the prototypes